DOM - Class attribute
About
HTML - The class attribute manipulation in the DOM.
Management
Get / Select elements
Get elements with the Web API
The DOM Web API has a special function to select on class: the getElementsByClassName() function
Get elements With Selector based on one classes
You can select the class with a selector
- With Native Javascript
// the first one
document.querySelector(".myclass");
// All
document.querySelectorAll(".myclass");
- With Jquery
$('.myclass')
Get elements With Selector based on two classes
How to select an element that contains two class values.
- The HTML with two paragraph, we want to select only the second one (ie the one with the values first and second)
<p class="first">Paragraph with one class value</p>
<p class="first second">The Paragraph with two class values should be in red</p>
let element = document.querySelector(".first.second");
element.style.setProperty('color', 'red');
- Output:
Is Present
- Native javascript
<div class="foo bar"></div>
element = document.querySelector(".bar");
console.log("Is the class foo present ? "+ element.classList.contains("foo"));
Toggle
toggle (or toggling) means to:
- add a class if not present
- or delete it if present
The en-US/docs/Web/API/DOMTokenList/toggle:
element.classList.toggle("className")
// The same as
if (element.classList.contains("className")){
element.classList.remove("className");
} else {
element.classList.add("className");
}
A demo with Native Javascript
- A css with the toggle class that we are going to toggle.
.toggle {
color:blue;
}
- A button that we will click to toggle its class
<button class="toggle" src="#">Toggled</button>
- The javascript:
- add a event listener on click
- that toggles the class
document.querySelectorAll("button").forEach(element => {
element.addEventListener("click", function () {
result = element.classList.toggle("toggle");
if (result){
element.innerText = "Toggled";
} else {
element.innerText = "UnToggled";
}
});
});
- Try it: click on the button.
If you use Jquery, you can use the JQuery Toggle function
Add
Add with Native Javascript
- after selection of one element
document.getElementById(Id).classList.add('is-shown','is-blue')
document.querySelector('.js-nav').classList.add('is-shown')
- As class string
document.querySelector('.js-nav').classList.add('is-shown is-blue'.split(' '))
event.target.classList.add('is-selected')
Add with Jquery
With the addClass Jquery Method
- The CSS that will apply the color blueviolet to all element with a beauty-blue class
.beauty-blue { color: blueviolet; }
- the Javascript that adds the class beauty blue with the addClass Jquery Method
$( "p" ).addClass( "beauty-blue" )
- the HTML where the p element will get the class beauty-blue at runtime via javascript.
<p>The text should be blue violet because the class 'beauty-blue' was added at runtime</p>
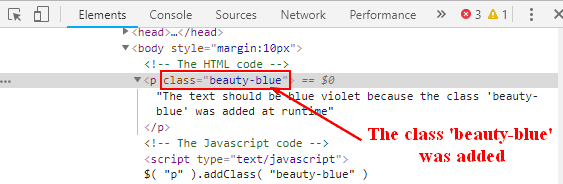
- The result:
You can control it by looking the DOM element with the devtool.
Example: with chrome:
Remove
Remove with Native Javascript
document.getElementById(Id).classList.remove('is-shown')
Remove with Jquery
With the removeClass Jquery Method
- the Javascript that remove the class beauty blue with the removeClass Jquery Method
$( "p" ).removeClass( "beauty-blue" )
- the HTML where the p element will get the class beauty-blue at runtime via javascript.
<p class="beauty-blue">The text should be black because the class 'beauty-blue' was removed</p>
- A Css that will never be applied because the class will be remove by Javacript
.beauty-blue { color: blueviolet; }
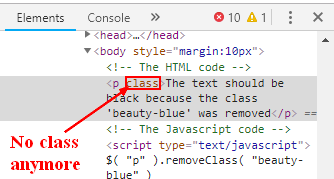
- The result:
You can control it by looking the DOM element with the devtool.
Example: with chrome: