About
A color theme / scheme is a combination of colors used in an application design.
They are palette but formed from only a couple of colors.
The main types of color schemes are:
Type
Monochromatic
Monochromatic color schemes are based on one hue (ie a single color that is not white, black or gray)
To create a monochromatic color scheme:
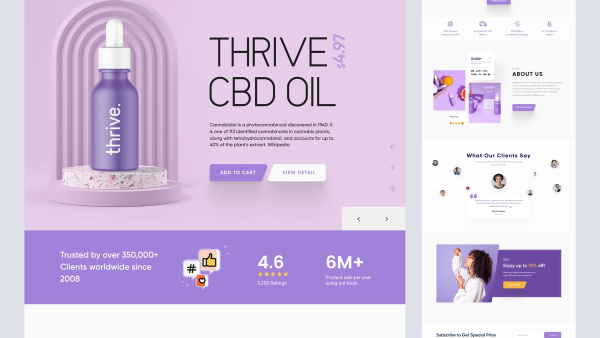
Example 1) of monochromatic theme based on violet.
- Be careful to create enough contrast for readability
- bootstrap has a monochromatic based color scheme.
Complementary
Complementary color schemes are based on the direct or split complement (opponent) colors. For example:
- in a subtractive model
- direct: green and red
- split: green and orange
- direct: blue and orange.
- in a additive model
- direct: red vs cyan
- direct: azure vs orange
Complementary colors contrast well.
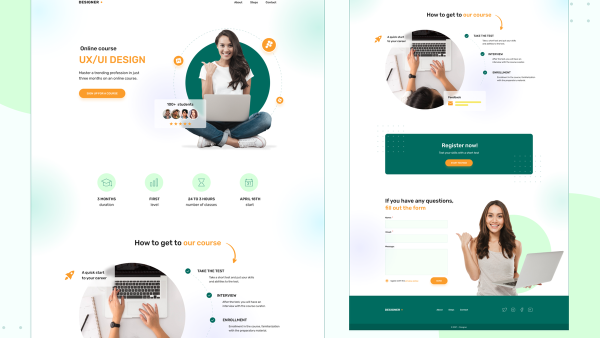
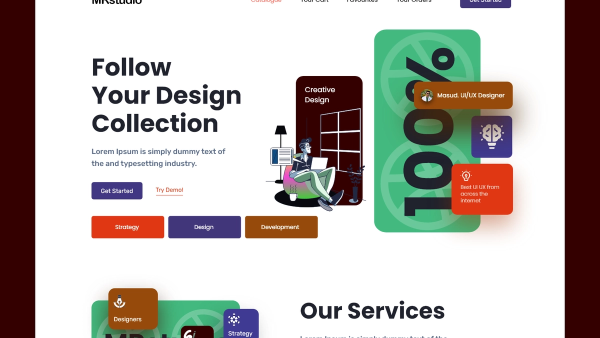
Example 2) with a green / orange landing page
Analoguous
Three colors (three hues that are side by side on the color wheel where:
- one is the dominant color,
- the others are used as accents.
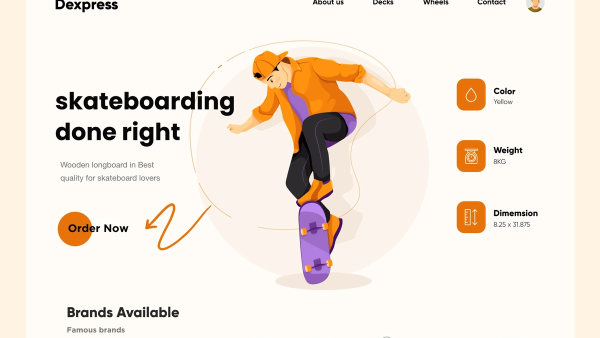
Example 3) of adjacent color on the color wheel with orange and purple
Triadic
Three colors that are evenly spaced (120 degree of each other) on the color wheel.
This scheme provides a good contrast color scheme (still less than the complementary color scheme)
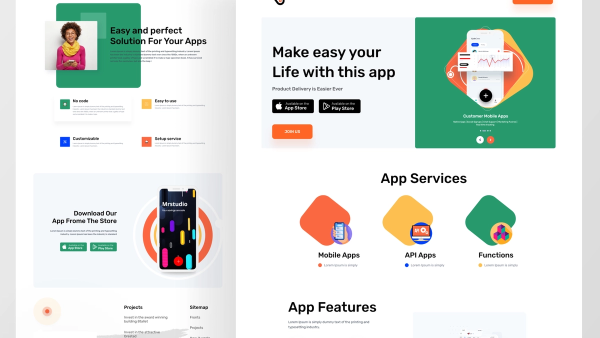
Example 4) of triadic landing page.
Tetradic
Four colors that are evenly spaced on the color wheel where:
- one is the dominant color,
- and the others are used as accents
Example 5) of tetradic landing page with dominant brow and blue, red, green as accent