HTTP/Web Cache - A step by step on how to configure and test a Web / HTTP cache
About
This article shows you how to configure and test the cache of HTTP response.
Caching is the most important part of performance and allows for great improvement when done right.
When a HTTP server is sending back a HTTP response containing a resource such as an HTML page or an image, you may want that the next time, a user asks this page or image, the browser serves this response directly from its cache without any request to your server.
This is HTTP cache.
Steps
Enable / Control / Implementation
Control Header
To enable HTTP cache, the server needs to add to the HTTP response the cache control headers.
This headers are read by the cache store and they implements the cache accordingly.
Example: If you want to cache your response for 60 seconds for all users, you may set the cache-control header with the below value:
Cache-Control: public, maxage=60
Cache Validation
When a resource/response can be served from the cache but the cache store needs to validate the freshness of its entry, it will send a conditional request with conditional header.
In this case, if you want the cache store to serve the resource/response from its cache, you need to check the validators value in order to see if the resource has been modified and returns a 304 status - Non Modified if this is the case
For more information about cache validation, check this page: What is a cache validation (conditional HTTP GET request) ?
Key
Next to the cache control headers, you need to get a grasp of the cache key. This key is the cache identifier used by any cache store in order to retrieve a cached HTTP response.
If the key of your response does not match an entry in the cache store, the cache will be not used.
The key contains mainly three important elements:
- the (extended) URL
- the headers value designed by the vary header
- the request method
Cache Bursting
cache bursting takes back the idea that there will be a cache miss (ie the response is not found) if the key has changed.
cache bursting basically creates new URLs for a static resource of a page such as an image or a javascript library each time they should not be served from the cache.
To know more, see the page: Web HTTP - Cache Bursting (Content fingerprinting)
How to check the cache status
To check the cache status, the easiest way is to use the browser devtool and specifically the network panel.
You will see the status on two places:
- the response_status
- the response_size
Response Status
The returned status of the request can be:
- 200. If the text next to the status is:
- empty: there was no cache.
- from disk cache or from memory cache, there was a cache hit (good!)
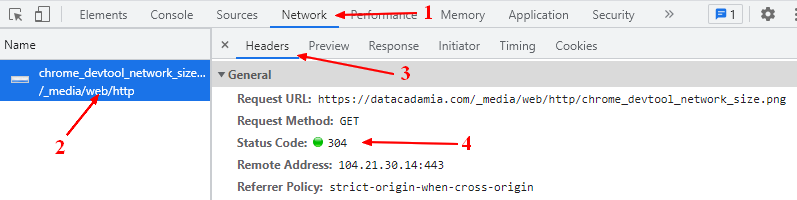
- or 304. A conditional request has been send to the server, it has respond with a 304 - Non modified and the resource was served from the browser cache
Example of 304 - Not Modified HTTP Status in the Chrome Devtool (Ie Hit: F12)
Response Size
The size of the returned response is generally the place to be in order to see if the request / resource was served from the cache.
Indeed, even when the browser sends a validation request and get a 304, the body of the response is empty and its size is quite smaller.
In the size column, you may see:
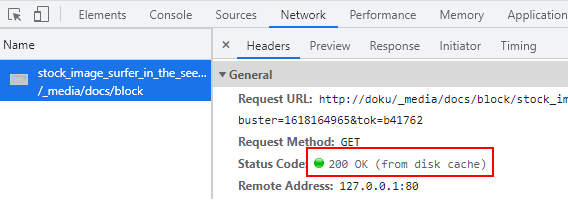
- disk cache - the content comes from the cache store - the resource was located on the disk
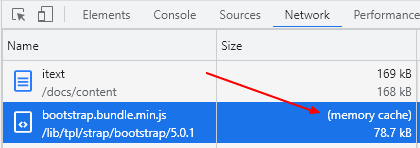
- memory cache - the content comes from the cache store - the resource was located in memory
- or a real size - no cache
What you want is to see disk cache or memory cache.
In Chrome, you can also see if the response comes from the cache at the right of the status
For example for a disk cache:
Why
Why I get always a 200 status code without cache
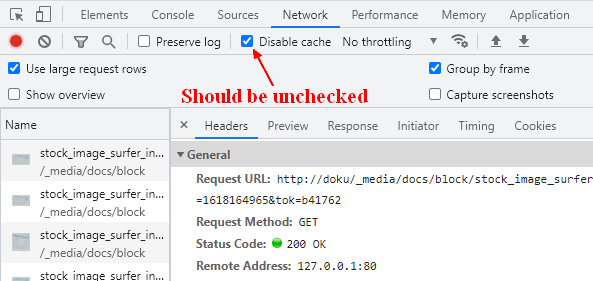
Even if you have implemented correctly the cache, you may get while testing always a 200 response.
This is generally caused by the cache been disable in the browser.
Otherwise, double check the cache-control header value.
Why I get always a 304 status code
Browser may send a 304 when:
- you have a vary header (set to cookie for instance - if the value changes for each request)
- for static resource if you don't have set a immutable property in the cache-control header
- the page is refreshed (hit F5) - not the case in chrome
If you still get this behavior for static resource, check your headers with the below headers (we don't have this behavior with this headers)
Cache-Control: public, max-age=31536000, immutable
Content-Length: 8011
Content-Type: image/svg+xml
Date: Thu, 23 Sep 2021 18:04:11 GMT
ETag: "c24034fb089a3e55fa5cb0135d398164"
Expires: Fri, 23 Sep 2022 18:04:12 GMT
Cache entries might persist for arbitrarily long periods, regardless of expiration times. Ref Thus, a browser cache might attempt to validate a expired cache entry.