How to work with an Input File in an HTML form?
About
The input file 1) is an input of type file that permits to select files or directory and send them to the browser file system api
Example
HTML: One file
<input type="file" />
HTML: Multiple Files
- The HTML
<input type="file" multiple />
- Result
How to set the default file value?
- from the operating system:
- This is not possible to set the default file.
- It would then be a security issue because you could steal files from user's computers.
- generated: you can create and set a file object with a generated content
HTML: All files under a directory
When using the webkitdirectory attribute (supported on all browsers 2)), you can upload all files present under a directory and its children.
Example:
- The HTML
<input type="file" webkitdirectory />
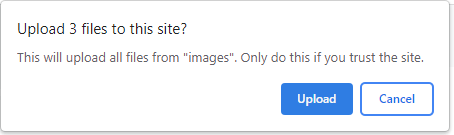
Note that after choosing your directory, you will get the following warning dialog
- The result:
HTML: Disabled
<input type="file" disabled />
HTML: How to select only a certain type of file
The accept attribute specifies the file types accepted (mime and/or file extension)
Example for image and text file
<input type="file" accept="image/*,.txt"/>
HTML: How to change the description of the button
Changing the description of the input file cannot be done via a standard attribute.
It's also not possible to disable the native default browser rendering of a input file (the appearance css property is not working).
The trick is to create a hidden input file with a visible label that refers to it via the for attributes.
- The html
<label for="my-input-file-id" class="btn btn-primary">Select an Image</label>
<input id="my-input-file-id" style="visibility:hidden;" type="file">
- Result:
Javascript: How to manipulate the chosen file
To see examples of how Javascript can take and handle the file chosen, see the dedicated fileApi page
Javascript: How to create and send with FormData
When a file is send with multipart form data, the file is added in the formdata as a File object
Example:
- The form (Return false to prevent the default action of the submit event - ie to not get a 404)
<form onsubmit="handleSubmit(this); return false;">
<input type="file" name="myfile"/>
<br>
<input name="button" type="submit" value="Choose a file and see the data type" />
</form>
- The event handler that will handle the submit event and loop over the entries iterator
The FormData constructor takes a form element as parameter. See FormData constructor Specification
handleSubmit = (form) => {
// build the formData object
let formData = new FormData(form);
// retrieve the entries in a entries variable of iterator type
let entries = formData.entries();
// loop over the iterator
let result = entries.next();
while (!result.done) {
console.log("Input: Name: "+result.value[0]+", value: "+result.value[1].constructor.name);
result = entries.next();
}
}
- Result: