Browser - (Window | Tab) (Javascript Global scope)
About
window:
- is a javascript object that represents a tab in the whole browser that render a document.
- is the javascript global scope for the variable in the browser.
- is part of the web api
- holds the html browsing context
- The party that is visible for the user is known as the viewport
- The document property of the window object points to the DOM document loaded in that window (ie in that tab)
Management
See
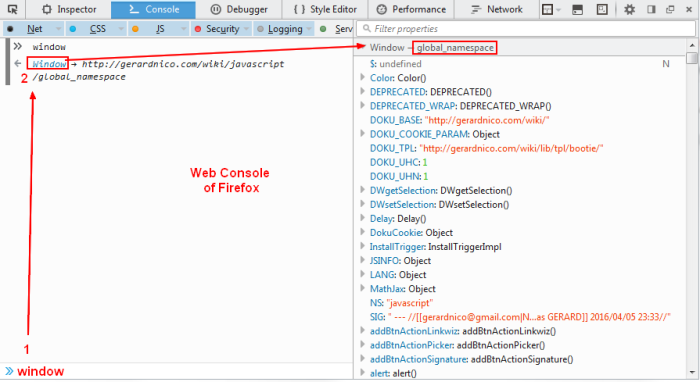
Open the console and type window.
Get
- A window for a given document can be obtained using the document.defaultView property.
- The window variable
Size
The total size (seen and not seen). This is a window calculation, not the viewport but it can help (ie if you have element positioned absolutely outside, the innerwidth will be greater than the viewport.
The outside Width takes the whole window browser width
console.log("innerWidth: "+window.innerWidth)
console.log("innerHeight: "+window.innerHeight)
Does Javascript run in the browser ?
To test if the script is running in the browser or in node, you would test if you see the window and document variable
Example:
if ( typeof (window) !== "undefined" && window.document !== undefined ) {
console.log("I'm running in the browser");
} else {
console.log("I'm not running in the browser, therefore I'm running in Node");
}