About
Management
See
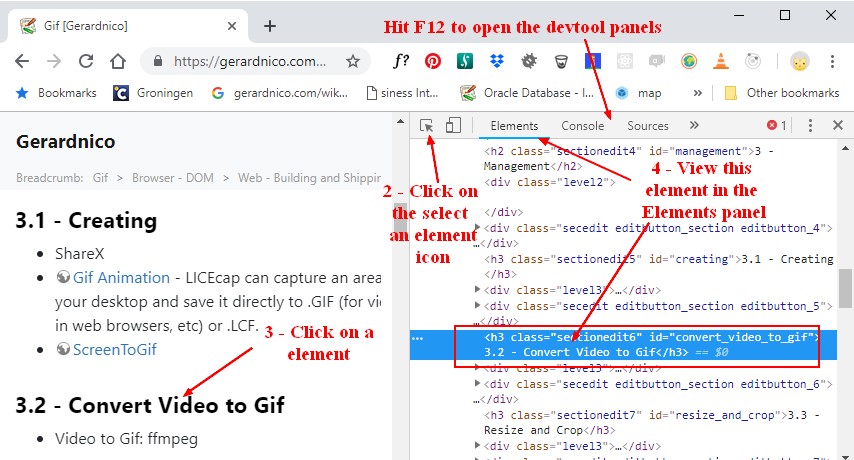
To see the DOM in a browser, you use the devtools. The DOM is represented in the Elements panel.
Example with Chrome, on how to check an element:
Modification
- JavaScript may add, delete, or change DOM nodes:
- with pure Web Api Dom call
- or with a DOM library such as Jquery
- CSS can change the DOM, too, via the content property.
Watcher
See How to use MutationObserver to track mutation on the DOM ?