Selector API
About
A selector is a boolean expression (known also as predicate) that match against elements in a DOM tree in order to select one or several node.
This API was known before as the CSS Selector API and was renamed to show that the selection is not only used by CSS but also by other technoclogy such as Javascript DOM selection.
A basic selector:
- takes an element in a tree structure
- and tests whether the element matches the selector or not.
selector can be grouped.
This language consists of predicates expression that filter / select elements by:
- node property
- attribute (“[name=value]”) … or shorthand for the following attributes
-
-
- “parent child”: child,
- adjacency:
- “before- after / preceding - following”
- generation
-
- and various other functional facets (hover, …). See Selector - Pseudo Class
Usage
- CSS uses Selectors for binding style properties to elements in the document.
- DOM uses selector to select elements.
Syntax
See Selector Overview.
| Type | Example | Description |
|---|---|---|
| Universal Selector | * | Any element |
| Actual Selector | :scope | The actual / context element |
| Tag selector | E | An element of type E |
| Id Selector | E#myid | An E element with ID equal to myid |
| Id Selector | #myid | Any element with ID equal to myid (equivalent to *#myid) |
| Attribute selector | E[foo] | An E element with a foo attribute |
| Attribute selector | E[foo=“bar”] | An E element whose foo attribute value is exactly equal to bar |
Type:
- Combinator (Descendant (>> or space), Child (>), sibling
- Pseudo Selector/Class ?
- Logical Pseudo-class (:matches, :not, :has )
- Tree Pseudo-class (:root, :empty, :blank, …child, of-type)
- Action Pseudo-class (:hover, :active, :focus)
- Grid Pseudo-class (:nth-column(), :nth-last-column())
- Time Pseudo-class (:current, :past, :future)
- Scrolling Target with the :target pseudo-selector
Management
Validate
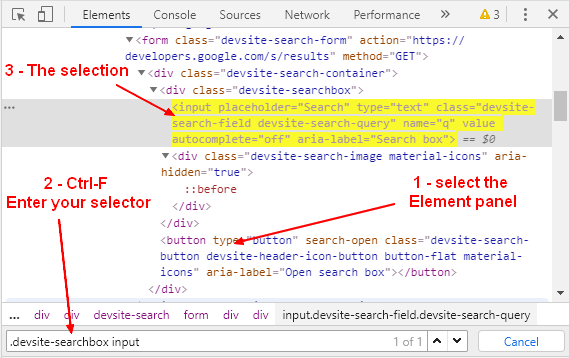
To validate your selector on a HTML page, you can use the devtool
Example with A chrome cheatsheet: