About
When we begins to develop an API, we meet unfortunately a CORS policy violation error when trying to make a cross-origin request
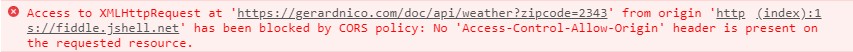
Access to XMLHttpRequest at 'https://datacadamia.com/doc/api/weather_no_cors' from origin 'https://fiddle.jshell.net' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
and we need to understand what a CORS policy is.
This article tries to explain:
- what it's,
- why it's important
- and how to resolve this problem.
Steps
Why I get a CORS policy violation error
CORS means Cross Origin Resource Sharing (CORS).
The term cross origin refers to a cross origin request that describe:
- that tries to get a resource of another origin.
In this example:
- the page https://fiddle.jshell.net with the origin https://fiddle.jshell.net will try to:
- get a resource at the api https://datacadamia.com/doc/api with the origin https://datacadamia.com
By default and due to the same-origin policy, this is not allowed. And the browser does not allow it by showing you an error message in the console.
CORS policy violation demo
To be able to make a cross-origin request demonstration, we will execute a javascript with a fetch from two origin:
- same-origin: from our website to our website
- cross-origin: from a third web app code editor to our website
Same-origin script execution
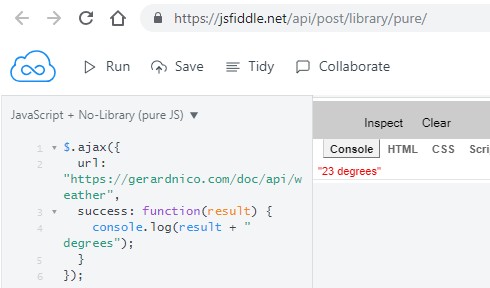
- Below is a snippet of code using the ajax function of Jquery that tries to retrieve the resource located at https://datacadamia.com/doc/api/weather_no_cors
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
$.ajax({
url: "https://datacadamia.com/doc/api/weather_no_cors",
success: function( result ) {
console.log(result + " degrees" );
}
});
Cross-origin script execution
Hover above the console output that should show 23 degrees and click on the Try the code link at the upper right side to load the code on JSFiddle.
Access to XMLHttpRequest at 'https://datacadamia.com/doc/api/weather' from origin 'https://fiddle.jshell.net' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
- Specifically, the line No 'Access-Control-Allow-Origin' header is present on the requested resource. tells you that the browser was expecting the Access-Control-Allow-Origin header in the response but has not found it at all.
What is that Access-Control-Allow-Origin ?
The CORS policy is a whole protocol (ie procedure/mechanism) that determines when a browser should allow or disallow a cross-origin request.
The configuration is set up via several CORS headers that the HTTP response sends.
Access-Control-Allow-Origin is the most important one and lists the origin of script/page that can access the resource of your web page.
For instance, to allow all web site to query any resources, you need to return in your response, this header with a * value.
Access-Control-Allow-Origin: *
In our case, we have chosen to allow only JsFiddle:
Access-Control-Allow-Origin: https://fiddle.jshell.net
How to set the Access-Control-Allow-Origin ?
There is various way to set an http response header. You can be set it:
- manually for every response in your web application
- using your web server by configuring it.
For instance with Apache in a htaccess file
Header set Access-Control-Allow-Origin "https://fiddle.jshell.net"
Each server have different way to configure the response header. See the Enable section of the cors page to get a list of them
CORS request after setting the Access-Control-Allow-Origin
We have added this header to the resource https://datacadamia.com/doc/api/weather.
- Below is a snippet of code using the ajax function of Jquery that tries to retrieve the resource located at https://datacadamia.com/doc/api/weather_no_cors
$.ajax({
url: "https://datacadamia.com/doc/api/weather",
success: function( result ) {
console.log(result + " degrees" );
}
});
- Hover above the console output that should show 23 degrees and click on the Try the code link at the upper right side to load the code on JSFiddle.
- And you should see in JsFiddle also 23 degrees on the Fiddle website because https://fiddle.jshell.net is now able to make a request against this resource.
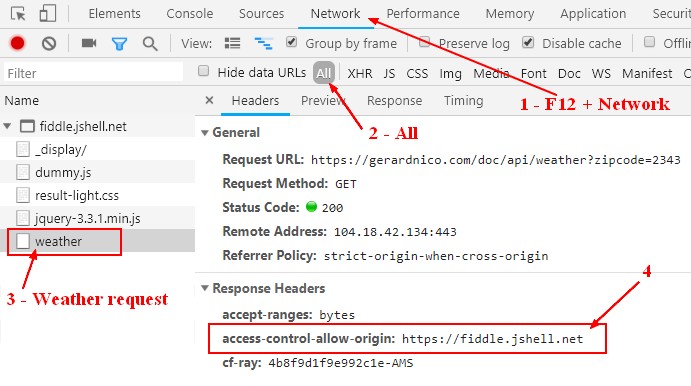
How to check the value of the Access-Control-Allow-Origin header
- When opening the Devtool, you should then also be able to see the access-control-allow-origin header on the request.
Conclusion
This getting started gives you an overview of what CORS is and covers the most important configuration header of the CORS policy.
If you want to know more about the whole procedure, see this page Browser - Cross Origin Resource Sharing (CORS)