Web Resource - Origin
About
The origin is a property of a resource that is used as the scope of privilege for scripts used by user agents (browser)
The origin is calculated and set by the browser (ie client) on each resource from the fetch data.
Origins are fundamental for the Web’s security model.
Articles Related
Syntax
The origin is the combination of
- the scheme.
- the host (ie fully qualified domain name)
- and optionally the port
of the request URI (ie URL) that has fetch the resource
The definition from respectively, the rfc6454 (#section-7) and the RFC 3986
# rfc 6454
scheme "://" fqdn host [ ":" port ]
# rfc 3986
<scheme>, <fqdn host>, <port>
But this is more complicate than that, to see the details and be more precise, you can see the Browser Origin documentation
Why the full qualified name and not the top-level domain name as host value ?
The fully qualified host name is used and not the “top-level” domain because the trust relationships between host names vary by deployment.
For example, at many educational institutions:
- students may host content at https://example.edu/~student/,
- a grade system may be hosted at https://grades.example.edu/.
they then should not be part of the same origin to inhabit the same protection domain.
Value
Javascript
You can get the origin value calculated by the browser
console.log('In this iframe, the `self.origin` value is '+self.origin);
console.log('In this iframe, the `window.origin` value is '+window.origin);
console.log('In this iframe, the `document.domain` domain has the `full qualified domain value (FQDN)` and is '+document.domain);
let pageUrl = new URL(parent.location.href)
console.log('In this iframe, the origin of the parent page is '+pageUrl.origin);
let ancestorsOrigins = location.ancestorOrigins;
console.log('In this iframe, the ancestors origin (all parent of parent) is '+location.ancestorOrigins[0].toString());
Developers are strongly encouraged to use self.origin over location.origin. Ref
Demo:
var frame = document.createElement("iframe")
frame.onload = function() {
var frameWin = frame.contentWindow
console.log(frameWin.location.origin) // "null"
console.log(frameWin.origin) // "https://origin"
}
document.body.appendChild(frame)
Devtool
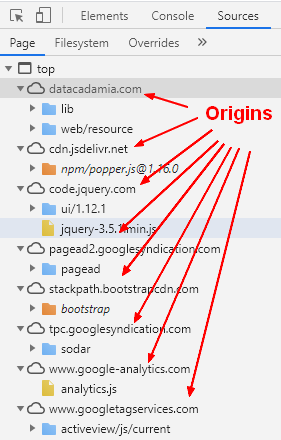
You can see how User agents categorize resource according to its “origin” with devtool and the Sources tab. URIs are grouped together into origins, which represent protection domains.
Equality Example
Is Equal
When each of the URIs has the same scheme, host, and port components, they are from the same-origin
Example: All of the following resources have the same origin
Two origins are said to be the same origin if the algorithm returns true.
Is Not Equal
Each of the following resources has a different origin from the others. In each case, at least one of the scheme, host, and port component will differ from the others in the list.
Security
Origins are fundamental for the Web’s security model.
Authority
The privilege is mostly known as the authority (not to confound with authority of the URI. authority in the context of web security is a privilege that is granted or not by the user agent (browser).
Active content resources are granted the origin's full authority, whereas passive content are not.
| Resource Type | Example | Authority Grant |
|---|---|---|
| Passive content | image | No authority granted - no access to the objects and resources available to its origin. |
| Active content | HTML document, scripts within (or imported into) | Granted the origin's full authority - they can access every resource in its origin. |
User agents determine how much authority to grant a resource by examining its media type.
Same-origin
- Two actors that share an origin are assumed to trust each other and to have the same authority.
- Actors with differing origins are considered potentially hostile versus each other, and are isolated from each other to varying degrees.
user agents isolate content retrieved from different origins and permit controlled communication between origins.
- user agents allow content retrieved from one origin to interact freely with other content retrieved from that origin,
- user agents restrict how that content can interact with content from another origin. implementation are application specific and are then defined in HTML and WebSockets RFC6455.
Request Type
If the destination server of a request and the script that creates this request have the same origin, the request is said to be of the same-origin, otherwise it's called a cross-origin request
The HTTP header field, named Origin is added by the browser to indicate to the server the origin of the code that created the HTTP request.
Origin-Policy Error
To see the chrome error type in the address bar: chrome://interstitials/origin_policy