HTTP - Origin Server (Header Field)
About
The Origin header is:
- added to a request
- by the browser (ie client)
- with the origin value
- that indicate the source of the code (HTML, Javascript, …)
- that created the request.
- to the server
This is not the ip or hostname of the client that created the request to the server
The Origin header value is the same than the Referer header but without the path.
Example
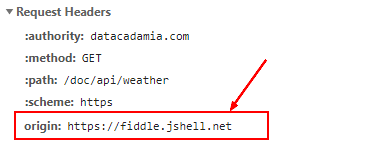
A devtool network snaphost of a request showing that this is a request created by a code that originates from fiddle.jshell.net to datacadamia.com
When the origin is set by the browser
When the browser add the origin header.
- in case of a cross-origin request, the header is always added
- in case of same-origin request, the Origin header is included for all requests whose method is neither GET nor HEAD.
| Browser | Request Type | Origin Added ? |
|---|---|---|
| All browser | Cross-origin | Yes |
| Chrome | Same-origin | Yes: POST/PUT/DELETE No: GET/HEAD |
| Safari | Same-origin | Yes: POST/PUT/DELETE No: GET/HEAD |
How to set the origin
An origin is calculated by the browser with the scheme, host, and port of a URL of the request that created the resource (page, script)
If you want to set the origin what you want to do is mainly to set the host header on the web server.
How to get the origin of the page with Javascript?
console.log(`The origin of this page is ${window.origin}`)