Browser / HTML - ScreenShot
About
This article shows several was how you can create an image from a html page.
To be able to do that, you need an application or library that is capable to render HTML.
Rendering Location
Client-side rendering
Browser
The browser renders all page and has then native capability to take a screenshot
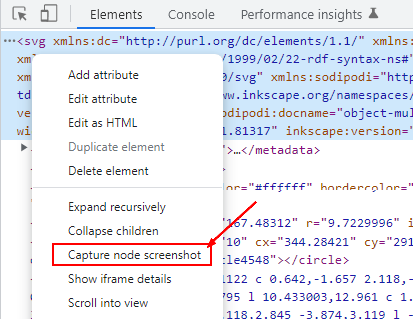
With chrome via the devtool Element, you can do a right click on a node and select Capture node screenshot
Library
With Javascript on a page, you can create image from html with canvas. The html2canvas does that and implements only a subset of CSS
Server Side rendering with WebDriver
Code
Java example from webdriver documentation with the (takescreenshot function)
- Java
import org.apache.commons.io.FileUtils;
import org.openqa.selenium.chrome.ChromeDriver;
import java.io.*;
import org.openqa.selenium.*;
public class SeleniumTakeScreenshot {
public static void main(String args[]) throws IOException {
WebDriver driver = new ChromeDriver();
driver.get("http://www.example.com");
File scrFile = ((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(scrFile, new File("./image.png"));
driver.quit();
}
}
$screenshotPath = sys_get_temp_dir() . '/' . uniqid('php-webdriver-') . '/selenium-screenshot.png';
$this->driver->get($this->getTestPageUrl('index.html'));
$this->driver->takeScreenshot($screenshotPath);
Application
- Python EyeWitness
With Puppeteer (js chrome driver api):
- pageres wrapper around capture-website