About
The content CSS property is used with:
- the ::before and ::after pseudo-elements
- to generate content respectively:
- before or after the content of an element.
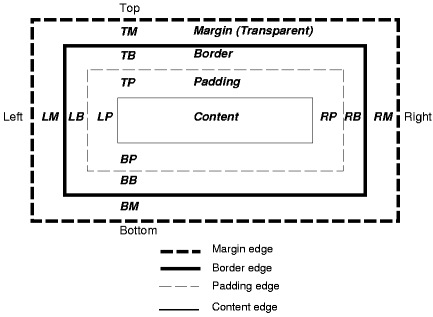
Visually, the content is located at the center of the box
Example
Basic
p::before{
content: "Before ... ";
border:1px solid aqua;
color: blue;
}
p::after{
content: "... after";
border:1px solid aqua;
color: darkgreen;
}
with a border to see the pseudo-element
<p>This text will have <mark>Before...</mark> at its beginning and <mark>...After</mark> at the end</p>
- The result:
We can see with the aqua border that an element (a pseudo-element) is added.
Heading Numbering
With the attr function
With the attr function, you can show data attribute in the content.
<p data-length="2m" >Beyond The Sea</p>
p::before {
content: attr(data-length) " ";
}