About
A table box is a block-level box.
Articles Related
Display
CSS - (Display property|Box Type)
- table-cell
Table
Here is a simple three-row, three-column table described in HTML 4.0:
<TABLE>
<CAPTION>This is a simple 3x3 table</CAPTION>
<TR id="row1">
<TH>Header 1 <TD>Cell 1 <TD>Cell 2
<TR id="row2">
<TH>Header 2 <TD>Cell 3 <TD>Cell 4
<TR id="row3">
<TH>Header 3 <TD>Cell 5 <TD>Cell 6
</TABLE>
This code creates :
- one table (the TABLE element),
- three rows (the TR elements),
- three header cells (the TH elements),
- and six data cells (the TD elements).
Note that the three columns of this example are specified implicitly: there are as many columns in the table as required by header and data cells.
Header Cells
The following CSS rule :
TH { text-align: center; font-weight: bold } /* centers the text horizontally in the header cells and present the data with a bold font weight */
TH { vertical-align: baseline } /* align the text of the header cells on their baseline */
Finally, the following rule specifies that, when rendered aurally, each row of data is to be spoken as a “Header, Data, Data”:
TH { speak-header: once }
For instance, the first row would be spoken “Header1 Cell1 Cell2”. On the other hand, with the following rule:
TH { speak-header: always }
it would be spoken “Header1 Cell1 Header1 Cell2”.
Data Cells
TD { vertical-align: middle } /* vertically centers the text in each data cell * /
Table
TABLE { border-collapse: collapse }
Three Rows
TR#row1 { border-top: 3px solid blue } /* the top row will be surrounded by a 3px solid blue border */
TR#row2 { border-top: 1px solid black } /* and each of the other rows will be surrounded by a 1px solid black border */
TR#row3 { border-top: 1px solid black }
Visual formatting model
In terms of the visual formatting model, a table may behave like:
- or replaced inline-level element.
Tables have:
- content,
- padding,
- borders,
- and margins.
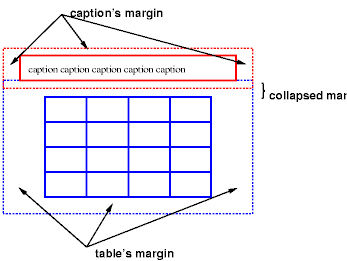
In both cases, the table element generates an anonymous box that contains the table box itself and the caption's box (if present). The table and caption boxes retain their own content, padding, margin, and border areas, and the dimensions of the rectangular anonymous box are the smallest required to contain both. Vertical margins collapse where the table box and caption box touch. Any repositioning of the table must move the entire anonymous box, not just the table box, so that the caption follows the table.
A table with a caption above it; both have margins and the margins between them are collapsed, as is normal for vertical margins.
table, thead, tbody, th, td, tr {
display:block;
}
Caption
| Properties | Value | Default | Description |
|---|---|---|---|
| caption-side | top, bottom, left, right, inherit | top | Positions the caption box on the (top, bottom, left, right, inherit) of the table box. |
Example(s):
In this example, the 'caption-side' property places captions below tables. The caption will be as wide as the parent of the table, and caption text will be left-justified.
CAPTION { caption-side: bottom;
width: auto;
text-align: left }
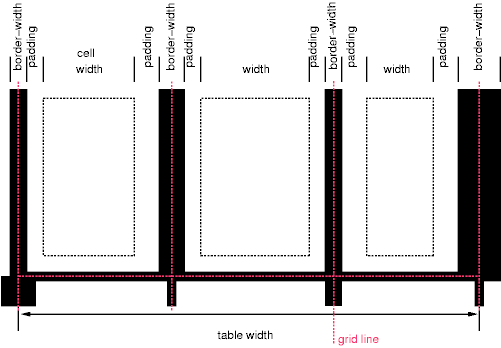
Width
Border styles
Some of the values of the 'border-style' have different meanings in tables than for other elements. In the list below they are marked with an asterisk.
| Value | Description |
|---|---|
| none | No border |
| *hidden | Same as 'none', but in the collapsing border model, also inhibits any other border |
| dotted | The border is a series of dots |
| dashed | The border is a series of short line segments |
| solid | The border is a single line segment |
| double | The border is two solid lines. The sum of the two lines and the space between them equals the value of 'border-width'. |
| groove | The border looks as though it were carved into the canvas |
| ridge | The opposite of 'grove': the border looks as though it were coming out of the canvas. |
| *inset | In the separated borders model, the border makes the entire box look as though it were embedded in the canvas. In the collapsing border model, same as 'groove'. |
| *outset | In the separated borders model, the border makes the entire box look as though it were coming out of the canvas. In the collapsing border model, same as 'ridge'. |