About
Z Order in CSS.
Syntax
.dropdown-backdrop {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1070;
}
Usage:
- set the z-index on the outermost parent
Why it does not work
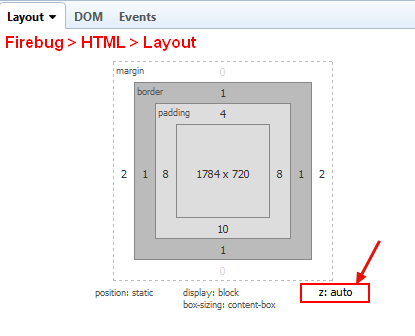
The z-index property applies only to positioned element.
It means that the position property should not be static (the default, ie also known as normal flow)
Demo:
a {
z-index: 1000;
}
.relative {
position:relative;
}
.cover {
padding-top: 50px;
margin-top: -40px;
position: relative;
z-index: 0;
width:100%;
border:1px solid steelblue;
}
<p>
<a href="#">You can't click this static link</a> but <a class="relative" href="#">you can click this relative link</a>
</p>
<p class="cover">I cover the link via the margin and padding</p>
- Result: You can't click the link created by the anchor element because it has the default position value of static
Example: Bootstrap
Bootstrap utilize a z-index scale (see also Github - z-index scale) that’s been designed to properly layer:
- and more.
from _variables.scss
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;