About
This page shows you how to define the border of a box
Why do I still see a line with a disabled border
You may see the outline:
- The outline is the outermost delimitation line of the margin area (applied by default when the element is on focus).
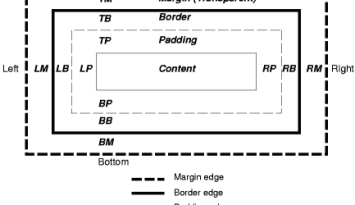
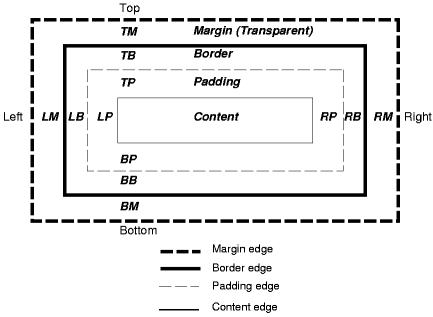
- The border is the delimitation line between the padding and the margin area
Properties
Dimension and color
Shorthand
h1 {
border: 1px solid aqua;
}
where:
- 1px is the wiki/CSS/Properties/border-width
- solid is the wiki/CSS/Properties/border-style (default none)
- aqua is the wiki/CSS/Properties/border-color
<h1>My First Header with a border</h1>
Longhand
Can be applied to an image.
.coloredBorderBox {
width: 20px;
height: 20px;
border-left: 4px solid aqua;
border-right: 4px solid red;
border-bottom: 4px solid black;
border-top: 4px solid blue;
}
<p class="coloredBorderBox "></p>
Round (Radius)
.roundedBorderBox {
width: 40px;
height: 40px;
border: 2px solid blue;
border-radius: 10px;
}
<p class="roundedBorderBox"></p>