What is the CSS Margin of a Box?
About
This page is about the margin in CSS.
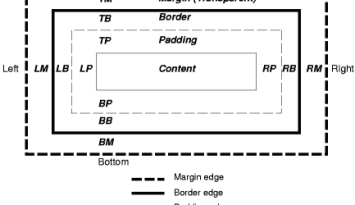
The margin of a box determines the vertical and horizontal distance between two boxes.
Example
Base
The margin of a box determines the vertical and horizontal distance between boxes.
- The CSS
.boxLittleMargin {
margin: 10px 10px;
background-color: aqua
}
.boxBigMargin {
margin: 60px 60px;
background-color: aqua
}
- The HTML
<div class="boxLittleMargin">Box with a little margin</div>
<div class="boxBigMargin">Box with a big margin</div>
<div class="boxLittleMargin">Box with a little margin</div>
- The result:
Horizontal
Charactertistics
Transparent Area
This area is transparent. It means that it's not painted for the background.
Negative Values allowed
Margin properties can utilize negative values (padding cannot)
Margin don't add up between boxes (Collapsible)
If the 2 contingent boxes specify the same margin in the same direction, they will not add up.
In CSS, the adjoining margins of two or more boxes (which might or might not be siblings) can combine to form a single margin.
Margins that combine this way are said to collapse, and the resulting combined margin is called a collapsed margin.
Shorthand
margin: margin-top margin-right margin-bottom margin-left;
margin: 10px 10px 10px 10px;
margin: margin-top margin-right-and-left margin-bottom;
margin: 10px 10px 10px;
margin: margin-top-and-bottom margin-right-and-left;
margin: 10px 10px;
margin: margin-right-and-left;
margin: 10px
The longhand properties are: