About
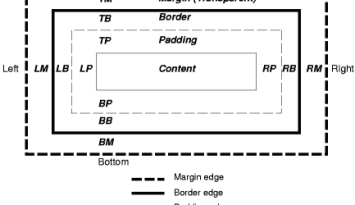
The box-sizing property is used to alter the default box model used to calculate widths and heights of elements.
The width and height are defined as the width and height:
- of the content-box
- or of the border-box
depending of the box-sizing property value.
It is possible to use this property to emulate the behavior of browsers that do not correctly support the CSS box model specification (ie the content-box)
Example
Visual difference between content-box and border-box
p {
box-sizing: content-box;
width: 200px;
border: 30px solid DeepSkyBlue;
}
<p>A p element with a width of 200px in a content box</p>
Result:
p {
box-sizing: border-box;
width: 200px;
border: 30px solid DeepSkyBlue;
}
<p>A p element with a width of 200px in a border box</p>
Result:
Usage
box-sizing: content-box; /* default */
box-sizing: border-box; /* with the border and margin */
box-sizing: inherit; /* takes the value from its parent */
Value
content-box
The width and height properties are measured including only the content, but not the padding, border or margin.
Padding, border & margin will be outside of the box
border-box
The width and height properties include the padding and border, but not the margin.
This is the box model used by Internet Explorer when the document is in Quirks mode.
padding and border will be inside of the box
The content box can't be negative and is floored to 0 making it impossible to use border-box to make the element disappear.
inherit
With the inherit value, the child box inherit the sizing of its parent.
This is mostly used to position a control bar on overlay with action button.
Default
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}