About
The padding area is the space between the content of the box and its border.
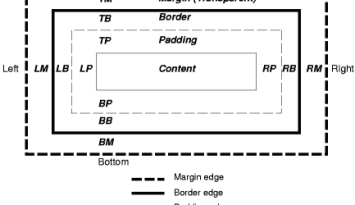
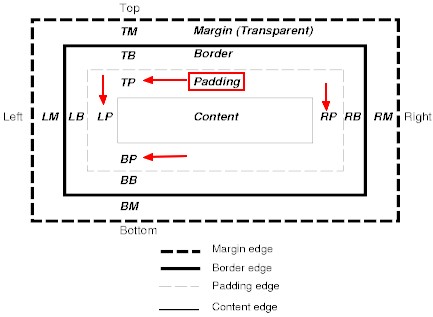
In the below image, this are the areas:
- TP (top padding)
- BP (bottom padding)
- LP (left padding)
- RB (right padding)
This area is a part of the background.
Example
2 lengths / 2 axis
- The padding css for every paragraph element
- top and bottom paddings are 10px,
- right and left paddings are 20px.
p {
padding: 10px 20px;
/* same than
padding-top:10px;
padding-bottom:10px;
padding-right:20px;
padding-left:20px;
*/
}
- Further styling of the p element
- A background to show that the padding is part of the background
- And the box border
p {
background-color: skyblue;
border: 1px solid
}
- The HTML to style
<p>Lorem Ipsum</p>
- The result
3 lengths / 1 side - 1 axis - 1 side
- top padding is 10px,
- right and left paddings are 20px,
- bottom padding is 30px.
p {
padding: 10px 20px 30px;
/* same as
padding-top: 10px;
padding-right: 20px;
padding-left: 20px;
padding-bottom: 30px;
*/
background-color: skyblue;
border: 1px solid
}
<p>Lorem Ipsum</p>
4 lengths / 4 sides
- top padding is 10px,
- right padding is 20px,
- bottom padding is 30px,
- left padding is 40px.
p {
padding: 10px 20px 30px 40px;
background-color: skyblue;
border: 1px solid
}
<p>Lorem Ipsum</p>
Usage
- Using a fix navigation bar, the padding top on the body element is set otherwise the fix bar will overlay the content
- Adding a gap between the background edge and the text know as a gutter
Syntax
This area is set:
-
- padding-top (TP),
- padding-right (RP),
- padding-bottom (BP),
- padding-left (LP)
- or with the shorthand padding to avoid setting each side separately.
padding properties cannot utilize negative length, margin can