HTML - (Content of an element|Content Model)
About
The contents of an element are its children in the DOM tree.
Each element has a content model: a description of the element's expected contents.
HTML Authors must not use HTML elements anywhere except where they are explicitly allowed, as defined for each element, or as explicitly required by other specifications (such as ATOM)
Category
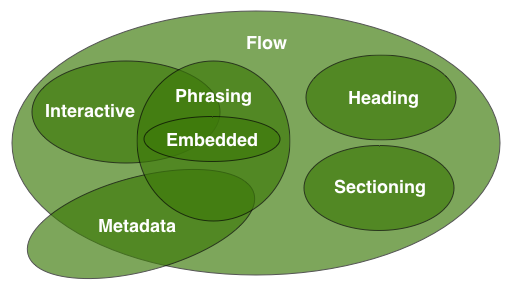
Each element in HTML falls into zero or more categories that group elements with similar characteristics together.
- HTML - Metadata Content. Metadata is sometimes flow content. Metadata are sometimes phrasing content.
- HTML - (Flow|Body) Content. Sectioning content, heading content, phrasing content, embedded content, and interactive content are all types of flow content. Metadata is sometimes flow content.
- HTML - Embedded Content. Embedded content is also a type of phrasing content, and sometimes is interactive content.
- HTML - Interactive Content (User Interaction) (Element) Interactive content are sometimes phrasing content.
Rendering
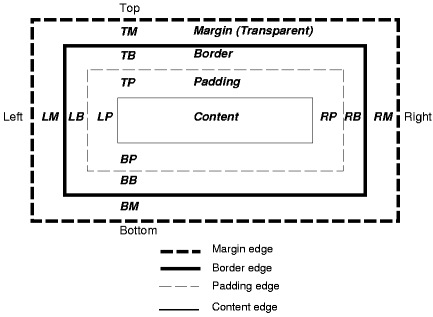
The content is rendered within the css box in the middle.
DOM (Javascript)
This code shows you how to select element by Id and set the content with the Javascript DOM API
textContent
textContent will do the following text transformation:
- replace the end of line with a space
In the example below, we demonstrate that:
- the strong tag is not interpreted as HTML element (thanks to character entity encoding)
- the End of line were replaced by a space.
Example:
- The javascript that selects the p element and set the text content
document.getElementById('myId').textContent = `<strong>New
Content
</strong>
`;
- The HTML
<p id="myId"></p>
- The result
innerText
innerText will do the same as textContent except that it will preserve the EOL (end of line) by transforming them as br element
Example:
- The javascript that selects the p element and set the innerText
document.getElementById('myId').innerText = `<strong>New
Content
</strong>
`;
- The HTML
<p id="myId"></p>
- The result: the end of line were preserved
innerHTML
innerHTML will see the text passed as HTML markup and transform it in DOM elements
Example:
- The javascript that selects the p element and set the innerHTML
document.getElementById('myId').innerHTML = `<strong>New
Content
</strong>
`;
- The HTML
<p id="myId"></p>
- The result: the text was interpreted as HTML