CSS - Background (Image)
About
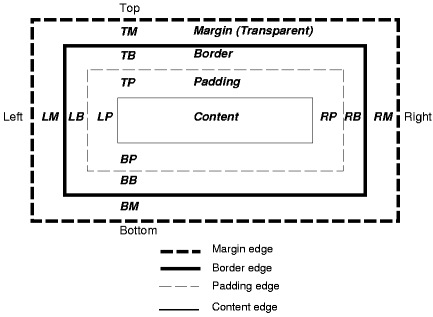
The background of an element is the total size of the element:
- but not the margin. The margin is transparent.
When two element overlap, you can send one element to the background by setting the z-index
Properties
All properties that start with the prefix background are background properties.
background-image: url(flower.png), url(ball.png), url(grass.png);
background-position: center center, 20% 80%, top left, bottom right;
background-origin: border-box, content-box;
background-repeat: no-repeat;
background-color: white
background-clip: border-box;
background-attachment: fixed;
background-size: cover; /* scale the background image proportionally so that its width and height are equal to, or greater than, the width/height of the element. */
More Documentation Reference - CSS Background 3
For a little bit the same property than background-size:
- on non-background image (ie img tag), see object-fit
- on svg: see the preserveAspectRatio property
Demo
Background vs margin and padding
This demo helps to visualize the effect of margin and padding against the background limits with a light color against a dark color for the document.
You will see that only the margin has an effect on the background area.
- The CSS
.backgroundWithPadding {
background-color: SkyBlue ;
padding: 15px;
border: 5px solid black;
}
.backgroundWithoutPadding {
background-color: SkyBlue ;
border: 5px solid black;
}
.backgroundWithPaddingAndMargin {
background-color: SkyBlue ;
border: 5px solid black;
padding: 5px;
margin: 10px;
}
body {
background-color: steelblue;
}
- The HTML
<div class="backgroundWithPadding" >
light blue background With Padding and Without Margin
</div>
<div class="backgroundWithoutPadding" >
light blue background Without Padding and Without Margin
</div>
<div class="backgroundWithPaddingAndMargin " >
light blue background With Padding and Margin
</div>
- The result where you can see that only the margin has an effect on the background area
The svg is used in an URL and should then be url encoded. (You can grab a background css directly via this codepen)
Svg Background Image
With the Url Data scheme
.navbar-toggler-icon {
background-image: url("data:image/svg+xml,%3Csvg version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='17' height='17' viewBox='0 0 17 17'%3E%3Cg%3E%3C/g%3E%3Cpath d='M17 16v1h-17v-1h17zM12 10h2v5h1v-6h-4v6h1v-5zM7 7h2v8h1v-9h-4v9h1v-8zM2 3h2v12h1v-13h-4v13h1v-12z' fill='%23000000' /%3E%3C/svg%3E");
}
.navbar-toggler-icon {
display: inline-block;
width: 3em;
height: 3em;
vertical-align: middle;
content: "";
background-size: 100% 100%;
}
<span class="navbar-toggler-icon"></span>