About
This page is about the Cognito Javascript Auth SDK (Amazon Cognito Auth SDK)
It leverages the built-in hosted UI webpages:
- multi-factor authentication (MFA),
- and sign-out.
For the Js identity Sdk (the core user pools library) to interact with the user management and authentication functions in the Amazon Cognito User Pools API, see Cognito - Javascript Identity Sdk (amazon-cognito-identity-js)
Articles Related
Steps to set up the sample app
Clone the sample app
- Clone the repo where the sample resides (ie https://github.com/aws/amazon-cognito-auth-js/tree/master/sample/)
git clone https://github.com/aws/amazon-cognito-auth-js.git
Add the library to the home page
- Copy the Javascript into the sample web site
cd amazon-cognito-auth-js
cp dist sample/dist
dist\amazon-cognito-auth.js
dist\amazon-cognito-auth.min.js
dist\amazon-cognito-auth.min.js.map
dist\aws-cognito-sdk.js
dist\aws-cognito-sdk.min.js
- Add in the index.html page the auth library via the script tag
<head>
...
<script src="dist/amazon-cognito-auth.min.js"></script>
....
</head>
Start the website and make it public
- Start the website with browser-sync
cd sample
browser-sync start --server --files "*.html, stylesheets/*.css"
[Browsersync] Access URLs:
--------------------------------------
Local: http://localhost:3000
External: http://172.23.220.49:3000
--------------------------------------
UI: http://localhost:3001
UI External: http://localhost:3001
--------------------------------------
- Start a tunnel with ngrok and get a public URL (ie https://6ab83b76.ngrok.io)
ngrok http 3000
ngrok by @inconshreveable (Ctrl+C to quit)
Session Status online
Session Expires 5 hours, 15 minutes
Update update available (version 2.3.25, Ctrl-U to update)
Version 2.2.8
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://6ab83b76.ngrok.io -> localhost:3000
Forwarding https://6ab83b76.ngrok.io -> localhost:3000
Create and configure a user pool and an app
- Create a user pool and retrieve:
- the UserPoolId
- the ClientId
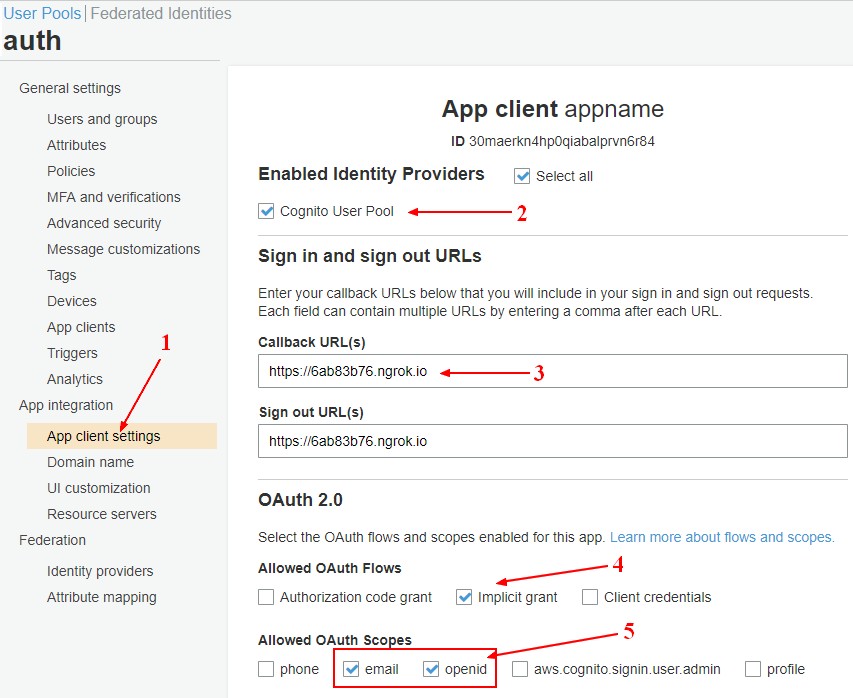
- Set the app client settings and set:
- the callbackURL to the ngrok domain name. It will be the RedirectUriSignIn property in the configuration
- the scope to email and openid. They will be given in the TokenScopesArray property in the configuration
- the flow to implicit. See OAuth - Implicit Grant and flow
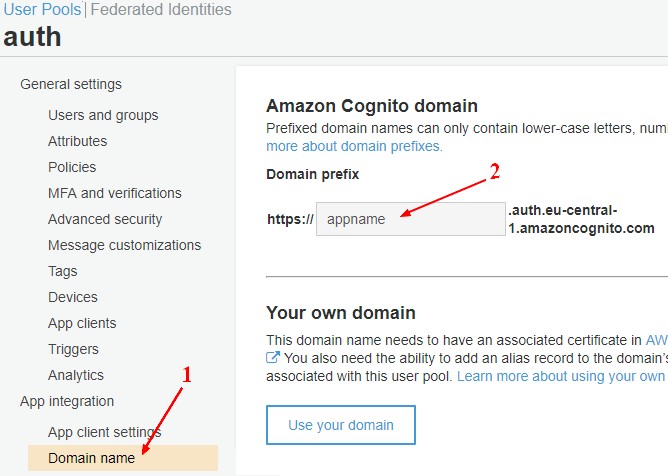
- Create a domain name. This will be the AppWebDomain property in the configuration. The auth forms will be served from this address.
Modify the javascript configuration in the app
- Modify the function initCognitoSDK inside the html page.
function initCognitoSDK() {
var authData = {
UserPoolId : 'eu-central-1_5hqUgIUFV',
ClientId : '30maerkn4hp0qiabalprvn6r84', // Your client id here
AppWebDomain : 'appname.auth.eu-central-1.amazoncognito.com', // Exclude the "https://" part.
TokenScopesArray : ['openid','email'], // like ['openid','email','phone']...
RedirectUriSignIn : 'https://6ab83b76.ngrok.io',
RedirectUriSignOut : 'https://6ab83b76.ngrok.io',
//IdentityProvider : '<TODO: your identity provider you want to specify here>',
AdvancedSecurityDataCollectionFlag : false
};
var auth = new AmazonCognitoIdentity.CognitoAuth(authData);
// You can also set state parameter
// auth.setState(<state parameter>);
auth.userhandler = {
// onSuccess: <TODO: your onSuccess callback here>,
// onFailure: <TODO: your onFailure callback here>
onSuccess: function(result) {
alert("Sign in success");
showSignedIn(result);
},
onFailure: function(err) {
alert("Error!" + err);
}
};
// The default response_type is "token", uncomment the next line will make it be "code".
// auth.useCodeGrantFlow();
return auth;
}
Test the sign up flow
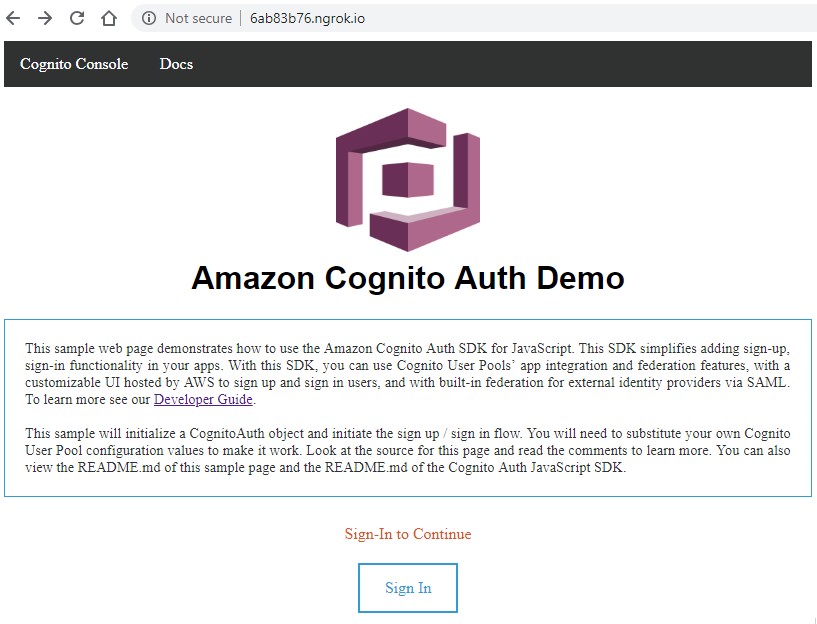
- Go to the Web Page and click on the sign in button
Sign-in
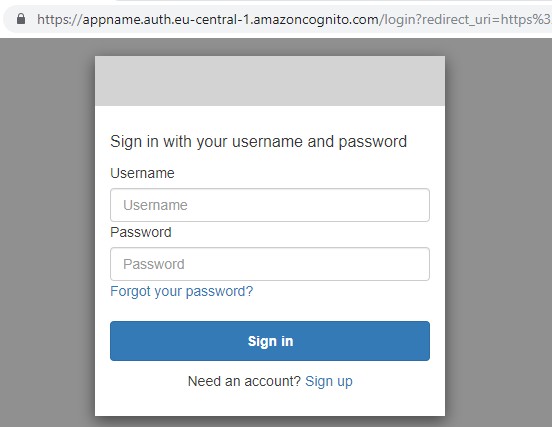
Cognito - Sign-in with the auth library.
The sign in form appears and uses the cognito sign-in javascript
Sign-up
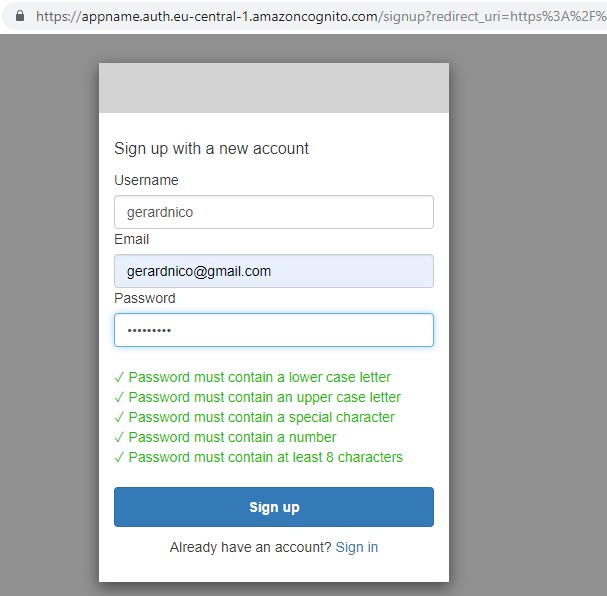
- By clicking on the sign up link, the sign up forms appears
Verification code
- After submitting, the sign up form, you get the verification code form
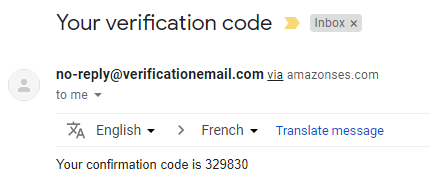
- In the mail, you have got an email with the verification code
Sign-in succesful
- After filling the verification code, the call back page is called and you get a success login
- You get also session tokens:
- an id token
- an access token
- a refresh token
{
"at_hash": "LCOYoIXwinXqU1SkkhNCCw",
"sub": "f92bbe67-8268-4340-9b6e-560ef0b41360",
"aud": "30maerkn4hp0qiabalprvn6r84",
"email_verified": true,
"event_id": "efecb19c-6074-11e9-8441-fd78254b71e5",
"token_use": "id",
"auth_time": 1555439097,
"iss": "https://cognito-idp.eu-central-1.amazonaws.com/eu-central-1_5hqUgIUFV",
"cognito:username": "gerardnico",
"exp": 1555442697,
"iat": 1555439097,
"email": "[email protected]"
}
{
"sub": "f92bbe67-8268-4340-9b6e-560ef0b41360",
"event_id": "efecb19c-6074-11e9-8441-fd78254b71e5",
"token_use": "access",
"scope": "openid email",
"auth_time": 1555439097,
"iss": "https://cognito-idp.eu-central-1.amazonaws.com/eu-central-1_5hqUgIUFV",
"exp": 1555442697,
"iat": 1555439097,
"version": 2,
"jti": "8570b1f8-d542-4695-983f-5be0810947bd",
"client_id": "30maerkn4hp0qiabalprvn6r84",
"username": "gerardnico"
}
Sign-out
The sign-in button becomes a sign-out button after sucessfull sign-in. It will just execute a sign-out on the CognitoAuth object
var auth = initCognitoSDK();
auth.signOut();
Password Reset
From the sign-in, you get a Password reset link.
- You must give your username
- You get reset password form
- You get the code by mail
Your password reset code is 824061