About
Code Shipping - Registry in Javascript
A registry is:
- A repository for packages that implements the CommonJS Compliant Package Registry specification for reading package info
- Provide an API compatible with npm clients (yarn/npm/pnpm)
- Follow the semantic Versioning compatible (semver)
Properties
Scope
If a scope is associated with a registry:
- any install for a package with that scope will request packages from the scoped registry
- any publish for a package name that contains the scope will be published to the scoped registry.
npm config set @myco:registry http://reg.example.com
List
- verdaccio - local
See also: cdn to get a link to the library
CDN
A Content delivery network delivers Static resources such as image locally worldwide
- bundle.run Example for webpack: https://bundle.run/[email protected]
- jsDelivr. Example for webpack: https://cdn.jsdelivr.net/npm/[email protected]/
- unpkg. Example for webpack: https://unpkg.com/[email protected]/
Management
Set
Set globally
npm set registry http://localhost:4873
Set for a project
Javascript Package - Package.json has a publishConfig property with:
Example:
{
.....
"publishConfig": {
"registry": "https://your-host:8081/repository/npm-private/"
}
....
}
Set at the command line
- For one package
// locally for the project
npm install lodash --registry http://localhost:4873
// globally
npm --registry https://your-host:8081/repository/npm-group/ install -g packageName
Command
Publish
To publish
- Filter the file to publish by adding the files to ignore in .npmignore or .gitignore
- Be sure to not have the private property
{
....
"private": true, // Prevent every publication
....
}
- Generate a hash from the credential
echo -n 'admin:admin123' | openssl base64
YWRtaW46YWRtaW4xMjM= # verify that you get the same value (this command can run also on windows and will not give the same result)
- Add a .npmrc file to the project root that will get the credential (A .npmrc is a configuration file that should not be under version control. ie add it in your .gitignore file)
[email protected]
always-auth=true
_auth=YWRtaW46YWRtaW4xMjM=
- Test your package with an install command before publication
cd project
yarn install # to test
# or
yarn install /path/to/project
- Then publish with npm Yarn publish has another mechanism
npm publish
npm notice === Tarball Details ===
npm notice name: @bytle/webco
npm notice version: 1.0.0
npm notice package size: 100.8 kB
npm notice unpacked size: 339.0 kB
npm notice shasum: 6faef3c35e3dab67320ab6f09d17752dba9a1fc3
npm notice integrity: sha512-D/NtNsaN20yRK[...]ULMgIRHjUkyog==
npm notice total files: 41
npm notice
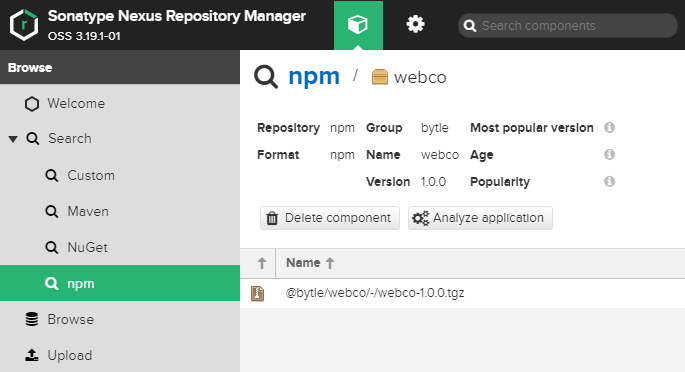
For instance, in Repository Manager - Nexus:
Ref: https://help.sonatype.com/repomanager2/node-packaged-modules-and-npm-registries
Install
npm install