About
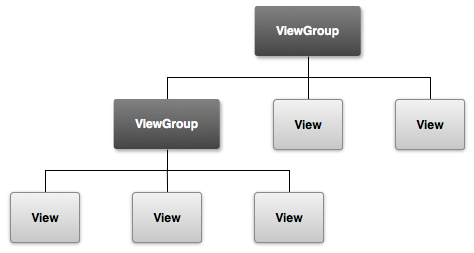
The graphical user interface for an Android app is built using a hierarchy of UI elements where:
- ViewGroup (Layout) objects are invisible container element (and therefore one is at the top). Layouts are invisible containers that control how its child views are positioned on the screen.
- View objects (Widget: button, text, …). Views are rectangle on the screen.
You can declare then a user interface by building a viewgroup
The UI elements are instantiated from an activity or a fragment (sub-activity). They instantiated what is called as the main thread.
From a performance point of view, you are better off with more siblings and less children in your UI hierarchy (no more than 18 views in total or 10 nested views).
Articles Related
Declaration
The GUI can be declared:
- or at load time through layout XML file
You can declare a user interface (that always start with a viewGroup then) in two ways:
- Declare UI elements in XML. In general, element names correspond to class names and attribute names correspond to methods.
- Instantiate layout elements at runtime. Your application can create View and ViewGroup objects (and manipulate their properties) programmatically.