About
Responsive UI in Android.
See also: Android - GUI (Layout)
See https://material.io/guidelines/layout/responsive-ui.html
Flexible UI with fragment
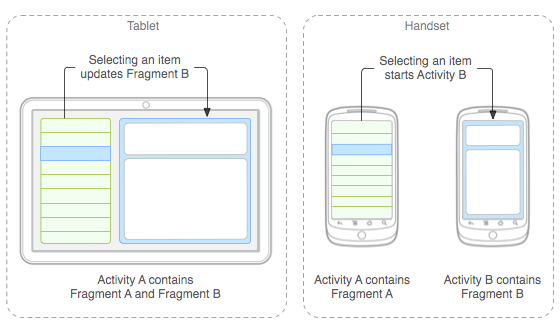
A modular fragment allows you to change your fragment combinations for different screen sizes.
See Building a flexible UI with fragments.
Why not always create one Activity with a lots of fragments ?
- Increased complexity of the code
- Harder intent handling
- Difficult to read, maintain and test
- Risk of tight coupling
- Security concerns (???)
Create a new activity when the context changes. For example:
- displaying different kind of data
- of switching from viewing to entering data
Code example:
- get a transaction (from FragmentManager)
- code that handle the back button if the user want to go back to the previous fragment.
- replace the contents of fragment_container with a new DetailsFragment.
FragmentManager fm = getFragmentManager();
Fragment fragB = new DetailsFragement();
int containerID = R.id.fragement_container;
String tag = null;
FragmentTransaction ft = fm.beginTransaction();
ft.addToBackStack(tag); // when the user hits the back button, they go back to the previous fragment.
ft.replace(containerID, fragB);
ft.commit; // The transaction is executed by calling commit
Density-Independent Pixels (dp or dip)
Multiple screens - ConfigurationExamples
Density-Independent Pixels (dp or dip) is the consistent unit of measure to define physical size.
The measure is consistent between:
- tablet physical size
- and pixel density. dpi = dots per inch
For example, A 48 dp button will be the same physical size across all different screen densities.