About
logging in javascript are functions of the console
Console logging permits inspecting a Web application (page).
Management
Conditional
The console is a function of window and its qualified name is window.console.
// If the console of the browser of the console of firebug, use the console function
if (window.console || window.console.firebug) {
console.log(str);
}
Level
console.log('log')
console.error('error')
console.warn('warning')
| Level | Shows |
|---|---|
| All | Shows all console output |
| Errors | Only show output from console.error(). |
| Warnings | Only show output from console.warn(). |
| Info | Only show output from console.info(). |
| Logs | Only show output from console.log(). |
| Debug | Only show output from console.timeEnd() and console.debug(). |
Text
Substitution Parameter (Specifier)
console.log("%s has %d points", "Foo", 100);
Foo has 100 points
| Format specifiers | Type | Description |
|---|---|---|
| %s | String | Formats the value as a string |
| %i or %d | Integer | Formats the value as an integer |
| %f | Floating point value | Formats the value as a floating point value |
| %o | DOM element | Formats the value as an expandable DOM element. |
| %O | JavaScript object | Formats the value as an expandable JavaScript object |
| %c | Applies CSS style rules | Applies CSS style rules to the output string as specified by the second parameter |
Back-tick
JavaScript - Template (literals|strings) - Here Document
var area = (r) => Math.PI * r ** 2;
var rayon = 3;
console.log(`The area of a circle with the rayon ${rayon} is ${area(rayon)}`);
With Terminal Color
With terminal color when used in server engine such as NodeJs
function error(msg) {
console.log('\x1b[31m', msg);
}
JavaScript object
By default, DOM elements are logged into the console as representation of their HTML.
To access the DOM element as JavaScript object and inspect its properties, we can use:
- the %o string specifier
- or use console.dir
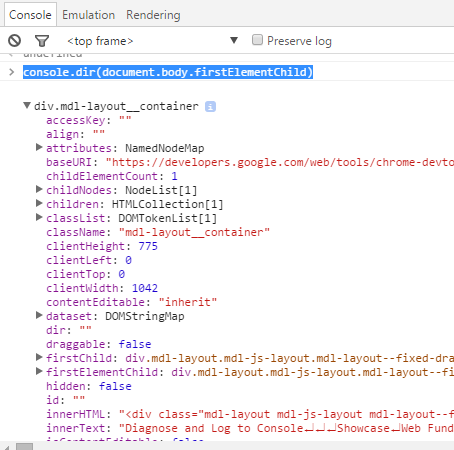
console.dir(document.body.firstElementChild)
Table (objects and arrays)
console.table([{a:1, b:2, c:3}, {a:"foo", b:false, c:undefined}]);
console.table([[1,2,3], [2,3,4]]);
Table of objects attributes:
function Person(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
var family = {};
family.mother = new Person("Nico", "Gerard", 41);
family.father = new Person("Madelief", "Gerard", 9);
family.daughter = new Person("Melissa", "Gerard", 6);
family.son = new Person("Rixt", "Van Der Veen", 8);
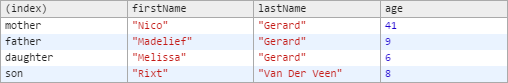
console.table(family, ["firstName", "lastName", "age"]);
Time
Range
console.time() and console.timeEnd() track time elapsed between code execution points.
console.time("Array initialize");
var array= new Array(1000000);
for (var i = array.length - 1; i >= 0; i--) {
array[i] = new Object();
};
console.timeEnd("Array initialize");
Array initialize: 1705.399ms
When a Timeline recording is taking place during a time() operation, it annotates the timeline as well.
Point
Chrome: The timeStamp() method only functions while a Timeline recording is in progress. The timeStamp() annotates the Timeline
console.timeStamp("My actual action");
Count statement
function call(user) {
console.count("User " + user);
}
users = [
'Nico',
'Madelief',
'Melissa',
'Nico'
];
users.forEach(function(element, index, array) {
call(element);
});
User Nico: 1
User Madelief: 1
User Melissa: 1
User Nico: 2
Group
console.group() and console.groupEnd() group related messages and avoid clutter
Console Group permits to get the message logs in a tree fashion.
console.group("My Group");
// of console.groupCollapsed("My Group");
// The messages will be collapsed. Ie You need to click on an arrow to see them.
console.log("First Step");
// code here...
console.log("Second step");
// code here
// Start nested group
console.group("myNested Group");
// code here...
// End nested group
console.groupEnd();
console.groupEnd();
Assert
console.assert() shows conditional error messages
console.assert(list.childNodes.length < 500, "Node count is > 500");