D3 - Data (Operator|Join) (Data binding to elements)
About
The data operator (binds|joins) input data to selected nodes.
The data join is a general pattern that can be used to create, update or destroy elements whenever data changes.
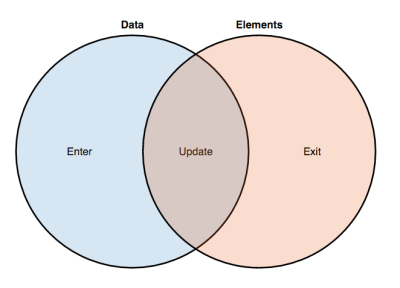
The data-join takes as input an array of data and an array of document elements, and returns three selections:
- The enter selection represents “missing” elements (incoming data) that you may need to create and add to the document.
- The update selection represents existing elements (persisting data) that you may need to modify (for example, repositioning).
- The exit selection represents “leftover” elements (outgoing data) that you may need to remove from the document.
- The merge selection that unify the enter and update selections.
The data-join doesn’t modify the document itself. It computes enter, update and exit, and then you apply the desired operations to each. That affords expressiveness: for example, to animate elements as they enter and exit.
For each entry in the data array, we need a corresponding element in the document. This is the purpose of the data-join: a concise method for transforming a document :
- adding,
- removing,
- or modifying elements
So that the element visual corresponds to data.
The data-join is something you use often — when first creating a visualization, and again whenever the data changes.
Articles Related
Key
By default, data is joined to elements by index: the first element to the first datum, and so on.
For precise control over data-element correspondence, a key function can be passed to the data operator.
Matching key values preserve object constancy across transitions.
Process
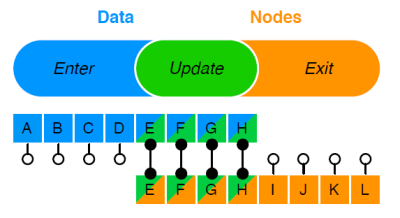
The output of a join between data (blue) and nodes (orange) are three sub-selections:
- the enter sub-selection: The data without corresponding nodes,
- the update sub-selection: The data with nodes,
- the exit sub-selection: The nodes without corresponding data.
For example, if data is joined to the empty selection, the enter operator returns placeholder nodes for each incoming datum; these nodes can then be instantiated via append or insert.
The delineation of enter, update and exit allows precise control of the element lifecycle.
In terms of relational algebra, given data D and nodes N:
- the enter selection is D ⟕ N (left join),
- the exit selection is N ⟕ D (right join),
- and the update selection is <math>D \Join N</math> (inner join).
Operator
data
data operator: The updating nodes are simply returned by the data operator, convenient for the common case where the enter and exit selections are empty.
Example where the svg element is empty
d3.select('svg').selectAll('circle').data(data)
result in an array of placeholder element to bind data
exit
exit operator: If new data is joined to an existing selection, the exit operator returns elements currently in the document that are not bound to the new data to allow removal.
enter
enter operator: If new data is joined to an empty selection, the enter operator returns data not bound to existing elements to allow elements addition.
Example where the svg element is empty
d3.select('svg').selectAll('circle').data(data).enter()
result in an array of javascript objects with a __data__ field
merge
The merge method unify the enter and update selections.
Example
From General Update Pattern 4.0
var text = g
.selectAll("text")
.data(data, key); // JOIN
text.exit() // EXIT
.remove();
text.enter() // ENTER
.append("text")
.text(function(d) { return d; })
.merge(text) // ENTER + UPDATE
.attr("x", function(d, i) { return i * 32; });