About
Whereas the top-level select methods query the entire document, a selection’s select and selectAll operators restrict queries to descendants of each selected element; we call this subselection.
Articles Related
Example
Basic
d3.selectAll(“p”).select(“b”) returns the first bold (“b”) elements in every paragraph (“p”) element.
Empty Selection
On an empty svg element
d3.select("svg").select("circle")
returns an empty selection to bind data.
The next step would be to join data with it.
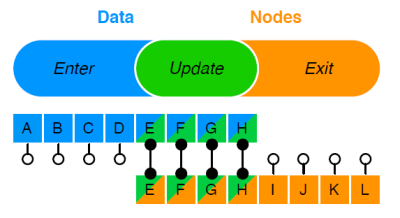
Data Join
When new data (blue) are joined with old nodes (orange), three subselections result:
- enter,
- update
- and exit.