About
updating is a lifecycle render step that updates a component.
An update is triggered by a change of state.
Articles Related
Example
Function Component
Class Component
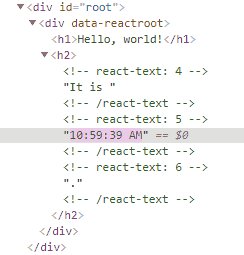
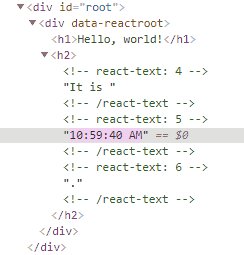
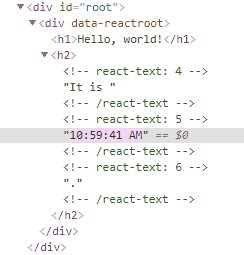
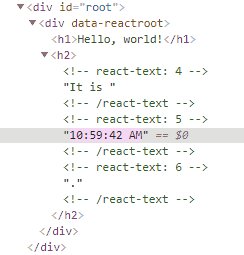
Diff
React DOM compares the new element and its children to the previous one, and only applies the DOM updates necessary to bring the DOM to the desired state.
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(
element,
document.getElementById('root')
);
}
setInterval(tick, 1000);
<div id="root">
<!-- called the "root" DOM node because everything inside it will be managed by React DOM -->
</div>
Below React will modify only the time part (Not the the text It is as React split them in different nodes.