About
React is a virtual dom technology that permits to create HTML page or components based on the concepts that:
- If the data (state) changes, the UI should change too.
- Learn once, write anywhere
Most of the example use Babel as Javascript language. Babel offers support:
- for React JSX
- and ES - ES6 Harmony (ES2015) (also known as ES2015)
Inventor: Jordan Walke ??
Example
Native Javascript
In Native Javascript, in the browser with createElement
ReactDOM.render(
React.createElement(
'h1',
{className: 'hallo'},
'Hello, world!'
),
document.getElementById('root')
);
<div id="root">
<!-- This div's content will be managed by React. -->
</div>
In Jsx
In jsx where the createElement is replaced by XHTML like tag
var HelloComponent = function() {
return (
<h1 className="hello">
<span>Hello World</span>
</h1>
)
};
- The rendering into the html element with the root id.
ReactDOM.render(<HelloComponent/>, document.getElementById('root'));
<div id="root">
<!-- Where react render the component -->
</div>
- Result:
Node
When developing a React application in Node, you need to import it or require it.
var React = require ('React');
let message =
React.DOM.div(
{
className: 'hello',
onClick: somFunc
},
[React.DOM.span(null, ['Hello World'])]
);
React.renderComponent(message, document.body)
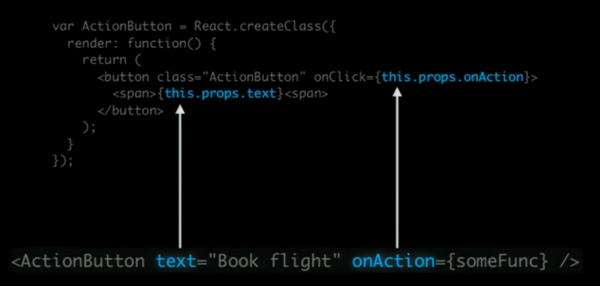
Mapping React Class / HTML element
{this.props.text.toUppercase}
Model
Composition
React creates a DOM tree of React element that build a components hierarchy where:
- The root element of the tree is composed of
- Composite components (element) that is composed
- Of simple Component
or in the other direction
- Single components can be combined in a
- Composite element (components) that can be combined in a
The root may represent:
- a whole page
- or just a element in the Browser Dom
Data / State
See React - State
Documentation / Reference
- Freenode: #reactjs