Mapviewer - Creation of a dynamic Map (with Nsdp)
About
The purpose of this article is twice :
- to demonstrate the capability of the Oracle Map Javascript Api
- to use the Non Spatial Data in a Map to be able to integrate a Map with a Data Access Tool as OBIEE
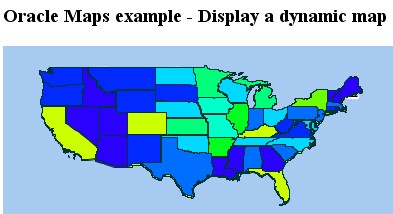
The goal is to made the same map made than this article (Mapviewer - SH Customer Density Semi-Static Map) but to use the javascript library instead of MapBuilder to design the map elements (colour, bucket, theme, …).
Articles Related
Prerequisites
You must have perform all the steps from this article (Mapviewer - SH Customer Density Semi-Static Map) and/of to understand the key concept of MapViewer.
Script
<script language=javascript>
function showMap()
{
var baseURL = "http://"+document.location.host+"/mapviewer";
var mapCenterLon = -122.45;
var mapCenterLat = 37.6706;
var mapZoom = 0;
var mpoint = MVSdoGeometry.createPoint(mapCenterLon,mapCenterLat,8307);
var mapview = new MVMapView(document.getElementById("map"), baseURL);
mapview.addMapTileLayer(new MVMapTileLayer("mvdemo.SH_CUST_DENSITY_MAP"));
mapview.setCenter(mpoint);
mapview.setZoomLevel(mapZoom);
DynamicTheme = new MVThemeBasedFOI('DynamicTheme', 'mvdemo.THEME_SH_CUST_DENSITY');
DynamicTheme.enableImageCaching(false);
// Create the Style Colors
var StyleColor1 = new MVStyleColor("StyleColor1","#CCFF00","#003333"); // Color of the style C.RB13_9
var StyleColor2 = new MVStyleColor("StyleColor2","#6EFF00","#003333"); // Color of the style C.RB13_8
var StyleColor3 = new MVStyleColor("StyleColor3","#00FF21","#003333"); // Color of the style C.RB13_7
var StyleColor4 = new MVStyleColor("StyleColor4","#00FF7B","#003333"); // Color of the style C.RB13_6
var StyleColor5 = new MVStyleColor("StyleColor5","#00FFCB","#003333"); // Color of the style C.RB13_5
var StyleColor6 = new MVStyleColor("StyleColor6","#00D8FF","#003333"); // Color of the style C.RB13_4
var StyleColor7 = new MVStyleColor("StyleColor7","#006EFF","#003333"); // Color of the style C.RB13_3
var StyleColor8 = new MVStyleColor("StyleColor8","#002AFF","#003333"); // Color of the style C.RB13_2
var StyleColor9 = new MVStyleColor("StyleColor9","#2A00FF","#003333"); // Color of the style C.RB13_1
// Add the style to the dynamic theme
DynamicTheme.addStyle(StyleColor1);
DynamicTheme.addStyle(StyleColor2);
DynamicTheme.addStyle(StyleColor3);
DynamicTheme.addStyle(StyleColor4);
DynamicTheme.addStyle(StyleColor5);
DynamicTheme.addStyle(StyleColor6);
DynamicTheme.addStyle(StyleColor7);
DynamicTheme.addStyle(StyleColor8);
DynamicTheme.addStyle(StyleColor9);
// Create a Range Bucket Series
var RangedBuckets = new Array(1);
RangedBuckets[0] = new MVNumericRangedBucket( 0, 20, "StyleColor1", "RangeBucket1");
RangedBuckets[1] = new MVNumericRangedBucket( 20, 40, "StyleColor2", "RangeBucket2");
RangedBuckets[2] = new MVNumericRangedBucket( 40, 60, "StyleColor3", "RangeBucket3");
RangedBuckets[3] = new MVNumericRangedBucket( 60, 80, "StyleColor4", "RangeBucket4");
RangedBuckets[4] = new MVNumericRangedBucket( 80, 100, "StyleColor5", "RangeBucket5");
RangedBuckets[5] = new MVNumericRangedBucket(100, 120, "StyleColor6", "RangeBucket6");
RangedBuckets[6] = new MVNumericRangedBucket(120, 140, "StyleColor7", "RangeBucket7");
RangedBuckets[7] = new MVNumericRangedBucket(140, 160, "StyleColor8", "RangeBucket8");
RangedBuckets[8] = new MVNumericRangedBucket(160,null, "StyleColor9", "RangeBucket9");
// Create the Buckets Series and style
var BucketSeries = new MVBucketSeries("MyCustomBucketSeries");
BucketSeries.setBuckets(RangedBuckets);
BucketSeries.setDefaultRenderingStyle("C.RED");
var BucketStyle = new MVBucketStyle("SH_CUST_DENSITY_DYMAMIC",BucketSeries);
// Add and set the rendering style for the Bucket Style to the Dynamic Map
DynamicTheme.addStyle(BucketStyle);
DynamicTheme.setRenderingStyle("SH_CUST_DENSITY_DYMAMIC");
// Non Spatial Data Provider (Mapviewer > 10.1.3.1)
var Nsdp = new MVNSDP("defaultNSDP"); // defaultNSDP is the default id provider registered with Map Viewer
var Parameters = new Object();
Parameters["xml_url"] = baseURL + "/obiee/nsdp.xml";
// The theme that contain the key column
Nsdp.setTheme("THEME_SH_CUST_DENSITY");
Nsdp.setKeyColumn("STATE_ABRV"); // Match the Column in the advance tab of the theme
Nsdp.setParameters(Parameters);
// Add the Ndsp Parameters
DynamicTheme.setNSDP(Nsdp);
//Navigation Panel
navPan = new MVMapDecoration(new MVNavigationPanel(),0,0,null,null,4,4) ;
mapview.addMapDecoration(navPan) ;
mapview.addThemeBasedFOI(DynamicTheme);
mapview.display();
}
</script>
Nsdp
The XML data is a surrogate for the database data that will be fed by the Data Access Tools (for OBIEE, byt the BI server based on Answers requests).
<!-- this is the default data provider that comes with MapViewer; please
refer to the MapViewer User's Guide for instructions on how to use it.
-->
<ns_data_provider id="defaultNSDP" class="oracle.sdovis.NSDataProviderDefault" />
<nsdp_xml>
<table>
<tr><th>State_Abrv</th><th>CountCustomers</th></tr>
<tr><td>AK</td><td>37</td></tr>
<tr><td>AL</td><td>49</td></tr>
<tr><td>AR</td><td>125</td></tr>
<tr><td>CA</td><td>732</td></tr>
<tr><td>CO</td><td>181</td></tr>
<tr><td>CT</td><td>35</td></tr>
<tr><td>FL</td><td>540</td></tr>
<tr><td>GE</td><td>37</td></tr>
<tr><td>HI</td><td>40</td></tr>
<tr><td>IA</td><td>81</td></tr>
<tr><td>IL</td><td>126</td></tr>
<tr><td>IN</td><td>50</td></tr>
<tr><td>KS</td><td>101</td></tr>
<tr><td>KY</td><td>379</td></tr>
<tr><td>LA</td><td>10</td></tr>
<tr><td>MA</td><td>40</td></tr>
<tr><td>MD</td><td>72</td></tr>
<tr><td>MI</td><td>119</td></tr>
<tr><td>MN</td><td>116</td></tr>
<tr><td>MO</td><td>92</td></tr>
<tr><td>MS</td><td>19</td></tr>
<tr><td>MT</td><td>22</td></tr>
<tr><td>NC</td><td>62</td></tr>
<tr><td>ND</td><td>61</td></tr>
<tr><td>NE</td><td>72</td></tr>
<tr><td>NH</td><td>10</td></tr>
<tr><td>NJ</td><td>52</td></tr>
<tr><td>NM</td><td>38</td></tr>
<tr><td>NV</td><td>19</td></tr>
<tr><td>NY</td><td>157</td></tr>
<tr><td>OH</td><td>63</td></tr>
<tr><td>OK</td><td>78</td></tr>
<tr><td>OR</td><td>27</td></tr>
<tr><td>PA</td><td>51</td></tr>
<tr><td>SC</td><td>55</td></tr>
<tr><td>SD</td><td>33</td></tr>
<tr><td>TN</td><td>72</td></tr>
<tr><td>TX</td><td>49</td></tr>
<tr><td>UT</td><td>9</td></tr>
<tr><td>VA</td><td>36</td></tr>
<tr><td>VT</td><td>7</td></tr>
<tr><td>WA</td><td>34</td></tr>
<tr><td>WI</td><td>67</td></tr>
<tr><td>WV</td><td>20</td></tr>
<tr><td>WY</td><td>21</td></tr>
<tr><td>AZ</td><td>0</td></tr>
<tr><td>GA</td><td>0</td></tr>
<tr><td>ME</td><td>0</td></tr>
<tr><td>ID</td><td>0</td></tr>
</table>
</nsdp_xml>
The result
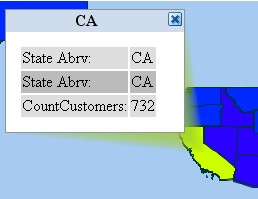
Mouse click on a state launches an info box displaying the attributes with the NSDP attributes from the XML file.
Support
See this article on how to retrieve debug information : Mapviewer debugging - log
Unknown request type
May 6, 2009 2:50:16 PM oracle.lbs.mapcache.MCSServlet doPost
FINER: <request type="unknown request type" data_source="MVDEMO"/>
Possible cause :
- The name of a function is not good
- You must pay attention to uppercase and lowercase
- The new command have been forgotten
For instance :
var BucketSeries = MVBucketSeries("MyCustomBucketSeries");
Must be
var BucketSeries = new MVBucketSeries("MyCustomBucketSeries");