About
This article show you how Mapviewer can receive data from OBIEE.
To transmit data, Mapviewer need an xml file. Obiee can create a xml file with the help of the Go Url. For this purpose, we need to give as parameters to the Go Url :
- the Answer Id (sid) to retrieve the data
- the Obiee - The nQuireID ( Authentication nqid ) to pass the credential.
You must understand how Mapviewer can receive external data with the help of its nsdp library. For this purpose, you can read this article : Mapviewer - Creation of a dynamic Map (with Nsdp).
The complete integration process is :
- create an answer with the data that we want to transmit to Mapviewer (generally a 2 columns answer : the area and the value)
- add a javascript in a static text view from the same answer in order to :
- pass them to a Mapviewer webpage which use this information to retrieve the Xml file and to render the map
- include this Mapviewer page in a iframe
- show in the dashboard only the static view
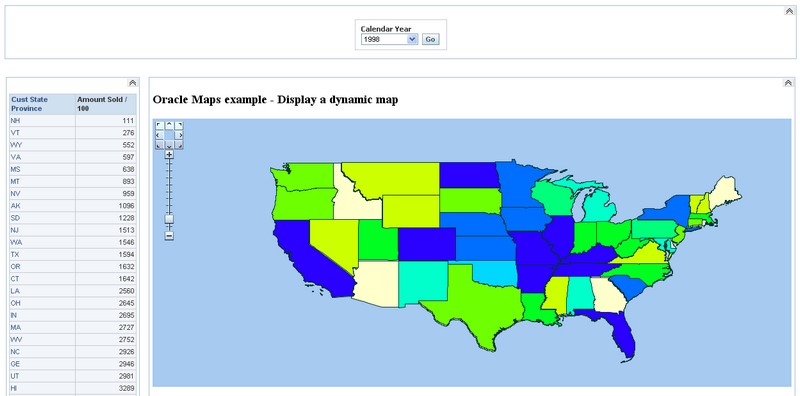
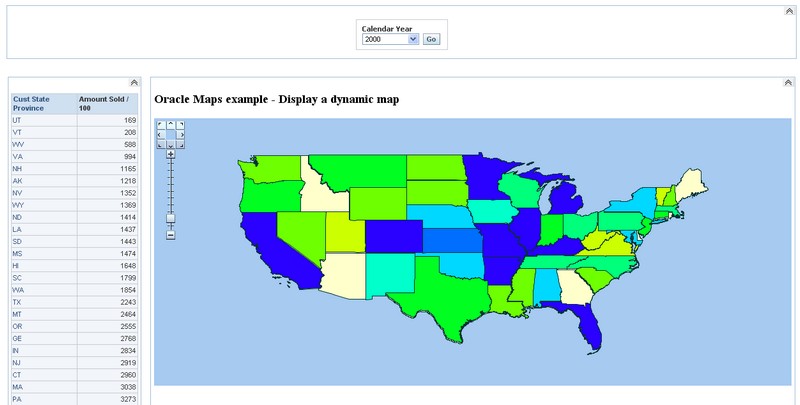
And we will get a map where the colour depend on the result of an answer :
Articles Related
Prerequisites
The Go Url to retrieve the Xml data from the answer
The first step in the integration process is to create and to test the Go Url with all parameters :
- the SID to retrieve the data asked from the dashboard
- and the Nqid to transmit the credential
The code below give you two functions :
- GetSid to retrieve the Sid and for this purpose, the script need a first node to go up in order to searh an sid attribute. It's why we have in first place the node print and that we transmit it when we use the function.
- GetNqid. This function read the cookie and retrieve Nqid.
And an the end, we print the Go Url with the retrieved data.
<div id="print"></div>
<div id="obiee_anchor_map"></div>
<script language="javascript">
function GetSid(nodeId) {
var container = document.getElementById(nodeId);
var sid = null;
// Code to capture SID
var x = container;
do {
if (x.nodeName == 'TD' || x.nodeName == 'DIV') {
sid = x.getAttribute('sid');
if (sid != null && sid != '')
break;
}
x = x.parentNode;
} while (x != null);
return sid;
}
function GetNqid() {
var nameEQ = 'nQuireID=';
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}
function PrintInElement(VarToPrint) {
var myElementField = document.getElementById('print');
myElementField.innerHTML = myElementField.innerHTML + '<BR>' + VarToPrint;
}
var UrlXmlObiee = 'http://' + document.location.host+'/analytics/saw.dll?Go&searchid='+GetSid('obiee_anchor_map')+
'&format=xml&nqid=' + GetNqid();
PrintInElement(UrlXmlObiee);
</script>
Example of URL :
http://obieehost:9704/analytics/saw.dll?Go&searchid=s6t4bsn5a3t225pq0iijua9gti&format=xml&
nqid=22vqc67t912kunimj5u4e9c4oeko52uo7ubmu6qzOr07UFe9W00
Then if you copy it in your webbrowser, you will retrieve an xml in the OBIEE format as :
<?xml version="1.0" encoding="utf-8"?>
<RS xmlns="urn:schemas-microsoft-com:xml-analysis:rowset" >
<xsd:schema xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:saw-sql="urn:saw-sql"
targetNamespace="urn:schemas-microsoft-com:xml-analysis:rowset">
<xsd:complexType name="R">
<xsd:sequence>
<xsd:element name="C0" type="xsd:string" minOccurs="1" maxOccurs="1"
saw-sql:type="varchar" saw-sql:displayFormula=""Customers"."Cust State Province""
saw-sql:aggregationRule="none" saw-sql:aggregationType="nonAgg" saw-sql:tableHeading="Customers"
saw-sql:columnHeading="Cust State Province" />
<xsd:element name="C1" type="xsd:int" minOccurs="0" maxOccurs="1"
saw-sql:type="integer" saw-sql:displayFormula=""Sales Facts"."Amount Sold""
saw-sql:aggregationRule="sum" saw-sql:aggregationType="agg" saw-sql:tableHeading="Sales Facts"
saw-sql:columnHeading="Amount Sold" />
</xsd:sequence>
</xsd:complexType>
</xsd:schema>
<R><C0>AK</C0><C1>64040</C1></R>
<R><C0>AL</C0><C1>752195</C1></R>
<R><C0>AR</C0><C1>1002966</C1></R>
<R><C0>CA</C0><C1>3902446</C1></R>
<R><C0>CO</C0><C1>1772606</C1></R>
<R><C0>CT</C0><C1>344928</C1></R>
...............
The Jsp Page to transform the OBIEE XML to a Mapviewer Xml Format
To transform the Obiee xml file in a mapviewer xml format file, the file obiee_nsdp_xml_direct.jsp is used and must be placed in this directory for this example :
OracleBI_home\oc4j_bi\j2ee\home\applications\mapviewer\web\obiee
In the previous java script placed in the narrative view, add an the end this script :
var UrlXmlMapViewer = "http://"+document.location.host+"/mapviewer/obiee/obiee_nsdp_xml_direct.jsp?nqid=" +
GetNqid() + "&sid=" + GetSid('obiee_anchor_map');
PrintInElement(UrlXmlMapViewer);
It will then give in a dashboard, this type of Url :
http://hostobiee:9704/mapviewer/obiee/obiee_nsdp_xml_direct.jsp?nqid=mok42tvqho8h4334a6e7a13l7j3ebb5s6k0rmu2zOr07UFe9W00&
sid=4qorlp6vi5sdn33i5ian8hmjgu
And by copying this url, in a webbrowser, you obtain a web page which displays the xml file as :
Column 1 Column 2
AK 64040
AL 752195
AR 1002966
CA 3902446
CO 1772606
CT 344928
FL 3792323
GE 433275
HI 284612
.............
The Html Mapviewer File
In this article Mapviewer - Creation of a dynamic Map (with Nsdp), you will find an example of a script with the Nsdp integration.
For the integration with Obiee, we need to change it to :
- retrieve the nqid and sid parameter
- and retrieve the xml from the Obiee Go Url
Retrieve Parameter from the Url
Add this javascript function to the HTML Mapviewer page :
function getURLParameters() {
var sURL = window.document.URL.toString();
if (sURL.indexOf("?") > 0) {
var arrParams = sURL.split("?");
var arrURLParams = arrParams[1].split("&");
var arrParamNames = new Array(arrURLParams.length);
var arrParamValues = new Array(arrURLParams.length);
var i = 0;
for (i=0;i<arrURLParams.length;i++) {
var sParam = arrURLParams[i].split("=");
arrParamNames[i] = sParam[0];
if (sParam[1] != "") {
arrParamValues[i] = sParam[1];//unescape(sParam[1]);
}
else {
arrParamValues[i] = "NoValue";
}
}
urlParamSID = arrParamValues[0];
urlParamNQID = arrParamValues[1];
}
else {
alert("No parameters.");
}
}
Xml Source
This line :
Parameters["xml_url"] = baseURL + "/obiee/nsdp.xml";
must be change to retrieve the Obiee data
Parameters["xml_url"] = baseURL + "/obiee/obiee_nsdp_xml_direct.jsp?nqid=" + urlParamNQID + "&sid=" + urlParamSID;
That you must to add this function in the onload attribute of the body node as :
<body onload=javascript:getURLParameters();javascript:showMap();>
Your page is know ready to receive the parameters from OBIEE and to render the corresponding map.
You will then end up with this kind of file : showdynamicmapwithobieedata.zip.
Integration of the Mapviewer HTML page
To integrate the web page, just add to the initial script in the static view this function and play with the height and width to fill in the dashoboard design.
function obiee_mapint_doTheDeed(nodeId) {
// accepts name of div
// answers assigned unique ID to result set assoc w/ answers request (called SID)
// need nQuireID/SID to grab results
// ie look at page source for results, will show SID
// mechanism to get at SID new in 10.1.3
// developed for Office integration, we’re piggybacking
var container = document.getElementById(nodeId);
var sid = GetSid(nodeId);
if (sid != null && sid != '') {
// create the iframe for content
var nid = GetNqid()
if (nid !=null && nid!='' ) {
// create iframe and call the mapviewer page
var iframe = document.createElement('iframe');
iframe.src = 'http://' + document.location.host +
'/mapviewer/obiee/showDynamicMapWithObieeData.html?sid='+ encodeURIComponent(sid) + '&nqid=' + nid;
// following nsdp is subsequently called from Mapviewer page
// passing sid and nqid to get results to serve as nsdp data as xml
iframe.height = 700;
iframe.width = 1000;
iframe.frameBorder = 0;
iframe.marginHeight = 1;
iframe.marginWidth = 1;
container.appendChild(iframe);
}
}
}
obiee_mapint_doTheDeed('obiee_anchor_map');
Don't forget to add outside the javascript a div node with an id attribute of a value of “obiee_anchor_map” as :
<div id="obiee_anchor_map"></div>
In this way the script will retrieve this node and add in the content of the mapviewer html page.
Dashboard Integration
Just add the answer in the dashboard, a prompt in our case for the year and show only the narrative view.
The Result
To continue : OBIEE 10G - How to drill from a map created with Mapviewer ?