About
contrast is a luminance ratio showing the difference between the most lighter color and the most darker color of an object.
Generally, the contrast is calculated between two objects contigu.
The more contrast, the more readable is a text or an object. It makes:
- live easier for people with visual impairments
- and helps in imperfect conditions like low-light environments or older screens.
Online calculation
Example
On a black background (luminance of 0):
- because yellow has a bigger luminance (0.92),
- than blue (0.07)
- it's more readable.
Demonstration:
Above 5 is considered a good contrast
| Color 1 | Color 2 | Ratio |
|---|---|---|
| Black | White | 21 (Max) |
| Black | Gray | 5.31 |
| Black | Yellow | 19,55 |
| Black | Blue | 2.44 |
| Black | Green | 4.08 |
| White | Yellow | 1.07 |
| White | Blue | 8.59 |
| White | Green | 5.13 |
Metrics
Contrast Ratio
<MATH> \text{Contrast Ratio} = (L1 + 0.05) / (L2 + 0.05) </MATH> where:
- L1 is the relative luminance of the lighter of the colors
- L2 is the relative luminance of the darker of the colors.
+0.05 because luminance is a scale value that can be 0
Minimum
Minimum Specification as defined by the w3c. The contrast ratio must be least 4.5, except for the following:
- Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 3
- Incidental: cosmetic, decoration, not visible to anyone, no significant
- Logo: Text that is part of a logo or brand name has no contrast requirement.
Translation in web by Google Lighthouse:
- 3 for text that is 18 pt, or 14 pt and bold
- 4.5 for All other text
Tool
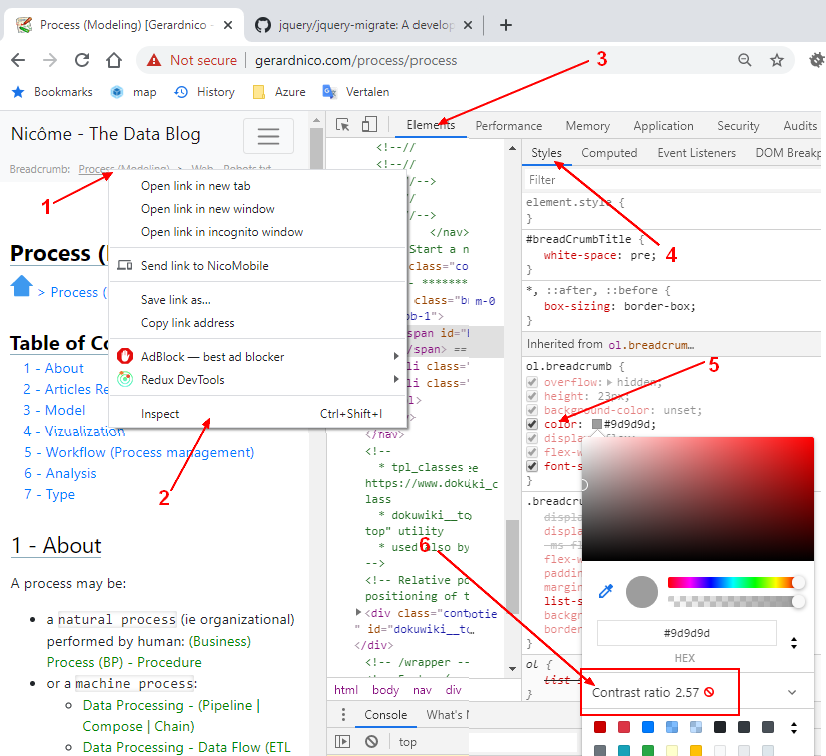
Get and Set: Chrome Color Picker
With the chrome devtool, you can show the color picker that calculate the contrast.
Below the contrast has a value of 2.57 and that is not good.