About
HSV (known also as HSB) and HSL (also known as HSI) is a human color space (ie more comprehensible for the human as opposed to a physical colorspace that was created for a device (monitor, printing)).
They are based on the following coordinates:
| Coordinates | Value |
|---|---|
| Hue (H) | Angle of the Radial wheel with a value from from 0 to 360 |
| Saturation (S) | Linear Saturity Scale from 0 to 1 |
| Type | |
| Lightness/Intensity (L,I) | Linear Lightness Scale from 0 (black) to 1 (white) - measure based |
| Value/Brightness (V,B) | Linear Brightness Scale from 0 to 100 - perception based |
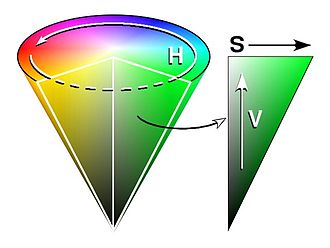
The HS* color spaces are simple geometric transformations of the RGB cube into cylindrical form.
The variables are assigned to cylindrical coordinates in an attempt to be more intuitive and perceptually relevant than the RGB cartesian (cube) representation.
Cylinder
The visual represents a cylinder where:
- the angle wheel around the central vertical axis corresponds to hue based on the primary colors RGB. Therefore:
- the distance from the axis corresponds to saturation,
- and the distance along the axis corresponds to:
- or brightness
Color Picker
color picker to discover this space. 2) where:
- the first scale is the hue (from 0 to 360)
- the second scale is the saturation (from 0 to 1)
- the third scale is the lightness (from 0 to 1)
Note that moving the value of one scale does not move the others. They are independant.
Conversion
To Rgb
From an hsv coordinates to a rgb coordinates.
function hsv2rgb(h, s, v) {
var c = v * s;
var h1 = h / 60;
var x = c * (1 - Math.abs((h1 % 2) - 1));
var m = v - c;
var rgb;
if (typeof h == 'undefined') rgb = [0, 0, 0];
else if (h1 < 1) rgb = [c, x, 0];
else if (h1 < 2) rgb = [x, c, 0];
else if (h1 < 3) rgb = [0, c, x];
else if (h1 < 4) rgb = [0, x, c];
else if (h1 < 5) rgb = [x, 0, c];
else if (h1 <= 6) rgb = [c, 0, x];
var r = 255 * (rgb[0] + m);
var g = 255 * (rgb[1] + m);
var b = 255 * (rgb[2] + m);
return [r, g, b];
}
Computer
Javascript / CSS
Javascript / CSS 3) has the hsl function to define a color:
hsl(hue, saturation, lightness)
where:
- hue is a degree on the color wheel from 0 to 360 where the primary colors are RGB (ie 0 is red, 120 is green, 240 is blue)
- saturation is saturation scale that goes from 0 (white) to 100 (full hue)
- lightness is the lightness scale that goes from 0 (black) to 100 (full white)