About
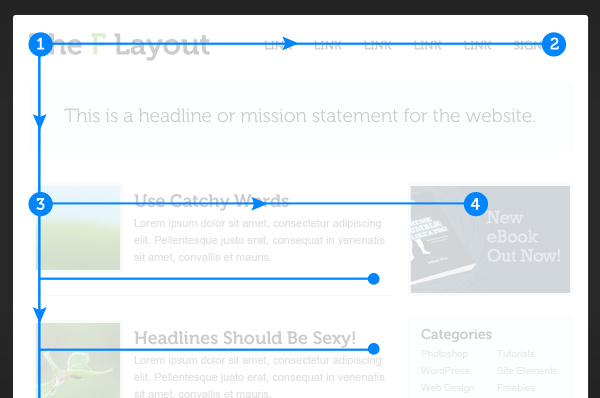
The F-layout is a layout.
It comes from eyetracking studies that show that user read naturally the screen in an F pattern.
Reading is largely done the same way that a book is read: top to bottom, left to right. People have been reading top to bottom, left to right for their entire lives.
Therefore, the most important elements such as branding, navigation, call to action should be placed on the left side of the page.